이 글은 코딩 자율학습 HTML+CSS+JS(저자 : 김기수)의 책 내용과 유튜브 영상을 개인적으로 정리하는 글입니다.
배경 속성
background-color 속성
요소의 배경에 색상을 넣을 수 있다.
속성 값으로는 색상값을 사용하면 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>background-color</title>
<style>
div{
width:100px;
height:100px;
background-color:red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
background-image 속성
요소의 배경에 해당 속성을 사용하면 이미지를 넣을 수 있다.
속성 값은 삽입할 이미지의 경로를 url() 함수로 지정하면 된다.
- 요소의 배경 크기가 반드시 지정되어야 한다.
- 이미지의 크기가 요소의 배경크기와 맞아야 한다.
-요소의 배경이 이미지 크기보다 작으면 잘린다.
-요소의 배경이 이미지 크기보다 크면 이미지 패턴이 반복된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>background-image</title>
<style>
div{
width:160px;
height: 120px;
background-image: url('images/coffee.jpg');
}
</style>
</head>
<body>
<div></div>
</body>
</html>
backgrount-repeat 속성
요소의 배경 크기가 삽입하려는 이미지보다 크면 이미지를 자동으로 반복해서 채운다.
이때 이미지 반복 설정을 바꾸려면 해당 속성을 사용하면 된다.
| 속성값 | 설명 |
| no-repeat | 이미지를 반복하지 않는다. |
| repeat-x | 이미지를 가로 방향으로 반복한다. |
| repeat-y | 이미지를 세로 방향으로 반복한다. |
| repeat | 이미지를 가로와 세로 방향으로 반복한다. |
| round | 이미지를 반복하되 이미지가 요소에 딱 맞도록 크기를 자동 조절한다. |
| space | 이미지가 잘리지 않도록 반복한다. |
background-size 속성
요소의 배경 크기가 이미지보다 크면 background-repeat 속성으로 해결할 수 있지만, 요소의 배경 크기가 이미지보다 작을 때 이미지가 잘려 보이는 문제는 해결할 수 없다.
그 대신 이 문제는 background-size 속성으로 이미지 크기를 지정해서 처리할 수 있다.

cover와 contain은 비슷해 보이지만, 서로 다르게 작동하는 속성값이다.

위쪽이 cover, 아래가 contain이다.
cover는 이미지가 잘리지만, contain은 비율을 유지하면서 이미지가 배경 요소에 꽉 차도록 확대하지만, 배경의 가로와 세로 중 한 부분이 가득 차면 그 상태에서 멈춘다. 그리고 못 채운 부분은 이미지를 반복해서 채운다.
또는 아래처럼 너비와 높이를 직접 지정해도 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>background-size</title>
<style>
div{
width:80px; /* 원본 이미지보다 1/2 작게 설정 */
height:60px; /* 원본 이미지보다 1/2 작게 설정 */
background-image:url('images/coffee.jpg');
background-size:80px 60px; /* 너비와 높이를 80px, 60px로 지정 */
}
</style>
</head>
<body>
<div></div>
</body>
</html>이렇게 하면 이미지가 잘려보이지 않고 배경에 딱 맞게 표시된다.
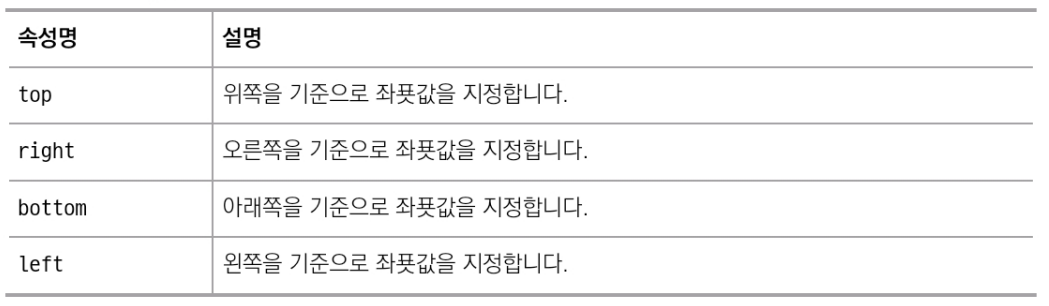
background-position 속성
삽입하려는 이미지의 위치를 결정할 수 있다.

해당 속성값은 1개만 사용해도 되고 2개를 사용해도 된다.
값을 1개만 사용하면 지정한 값은 x축 값이 되고, y축 값은 기본으로 center가 된다.
2개를 사용하면 각각 x축과 y축 값으로 지정된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>background-position</title>
<style>
div{
width:320px; /* 원본 이미지보다 2배 크게 설정 */
height:240px;/* 원본 이미지보다 2배 크게 설정 */
border:1px solid black; /* 요소의 넓이가 잘 보이게 테두리 설정 */
background-image:url('images/coffee.jpg');
background-repeat:no-repeat;
background-position:100%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
위 코드를 설명하면 요소의 배경 크기는 삽입하려는 이미지보다 2배 크다.
이 상태에서 이미지를 반복하지 않고 x축 값만 100%로 지정했다.
이렇게 하면 자동으로 y축 값은 center가 된다.
이렇게 하면 자동으로 y축 값은 center가 된다.
참고로 100%는 비율에서 가장 큰 값이기 때문에 x축에 사용하면 가장 오른쪽, y축에 사용하면 가장 아래쪽을 의미한다.
background-position 속성은 background-size 속성값을 cover로 지정해서 같이 사용하면 효과가 좋다.
background-size의 cover와 background-position 속성 값을 center로 지정하면 이미지가 정중앙에 있는 것처럼 보인다.
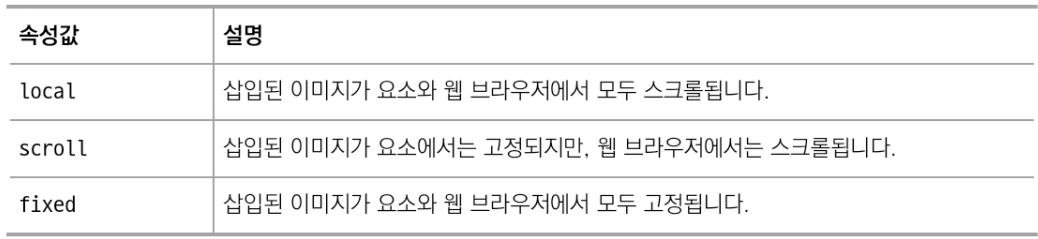
background-attachment 속성
요소에 삽입된 이미지를 스크롤할 때, 이미지 작동 방식을 결정한다.

<!DOCTYPE html>
<html lang="ko">
<head>
<title>background-attachment-fixed</title>
<style>
body{
height:1000px;
}
.parent{
width:320px; /* 원본 이미지보다 2배 크게 설정 */
height:240px;/* 원본 이미지보다 2배 크게 설정 */
border:1px solid black; /* 요소의 넓이가 잘 보이게 테두리 설정 */
overflow:scroll;
}
.children{
height:2000px;
background-image:url('images/coffee.jpg');
background-attachment:fixed;
}
</style>
</head>
<body>
<div class="parent">
<div class="children"></div>
</div>
</body>
</html>
위치 속성으로 HTML 요소 배치하기
CSS에서 제공하는 속성 중에는 HTML 요소를 기본 흐름에서 벗어나서 원하는 곳에 배치할 수 있는 속성이 있다.
이 속성들의 요소의 위치에 관여한다고 해서 위치 속성이라고 한다.
position 속성
HTML 요소를 기본 흐름에서 벗어나 좌푯값에 따라 배치할 때 사용한다.

static
position 속성 값을 static으로 지정하면 아무런 변화가 없다.
좌표 속성을 사용할 수 없으며 위치 속성을 사용하지 않았을 때와 같다.
기본 스타일 시트에 적용된 position 값이 static이다.
relative
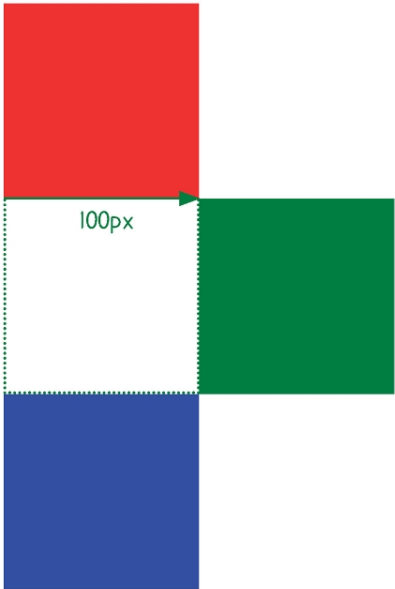
position 속성값을 relative로 지정하면 요소를 좌표 속성에 따라 배치할 수 있다.

좌표 속성에 따라 요소를 배치하는 원리를 이해하려면 좌표계를 알아야 한다.
좌표계는 요소가 웹 브라우저에 표시될 때 x축, y축, z축에 따라 요소가 배치되는 개념이다.

<!DOCTYPE html>
<html lang="ko">
<head>
<title>relative</title>
<style>
.box{
width:100px;
height:100px;
}
.red-box{
background-color:red;
}
.green-box{
background-color:green;
position:relative;
left:100px;
/* top 속성 추가 */
/* top:100px; */
}
.blue-box{
background-color:blue;
}
</style>
</head>
<body>
<div class="box red-box"></div>
<div class="box green-box"></div>
<div class="box blue-box"></div>
</body>
</html>
absolute
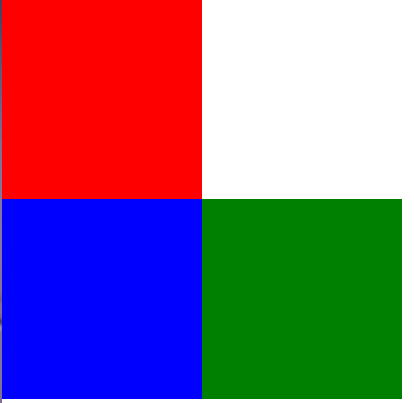
position 속성값을 absolute로 지정하면 relative와 마찬가지로 요소가 기본 흐름에서 벗어나 좌표 속성에 따라 배치된다.
다만 relative일 때는 기준점이 요소의 왼쪽 위 모서리지만, absolute일 때는 웹 브라우저의 왼쪽 위 모서리이다.
position 속성값을 relative에서 absolute로 바꾸면 전혀 다르게 동작한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>absolute</title>
<style>
body{
margin:0;
}
.box{
width:100px;
height:100px;
}
.red-box{
background-color:red;
}
.green-box{
background-color:green;
position:absolute;
left:100px;
/* top 속성 추가 */
/* top:100px; */
}
.blue-box{
background-color:blue;
}
</style>
</head>
<body>
<div class="box red-box"></div>
<div class="box green-box"></div>
<div class="box blue-box"></div>
</body>
</html>
absolute 값일 때는 요소를 움직이면 요소가 원래 있던 공간은 빈 공간으로 인식된다.
그래서 파란색 요소가 초록색 요소가 원래 있던 위치로 올라온다.
초록색 요소만 보면 이동한 위치가 relative 일 때와 다르지 않다. absolute는 기준점이 웹 브라우저의 왼쪽 위라고 했는데, 빨간색 요소 옆으로 가지 않고 relative 때처럼 원래 위치에서 오른쪽으로 이동한 이유는 position 속성값이 absolute일 때 top이나 bottom 속성을 지정하지 않으면 left나 right 속성은 원래 위치에서 x축 방향으로만 움직이기 때문이다.
position 속성값이 relative와 비교해보면 확실히 차이를 알 수 있다.
.green-box{
background-color:green;
position:relative;
left:100px;
top:100px;
}
fixed
position 속성값을 fixed로 지정하면 해당 요소는 지정된 위치에 고정된다.
실행하면 absolute와 똑같이 작동하는 것처럼 보이지만, 스크롤했을 때 차이가 난다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>fixed</title>
<style>
body{
margin:0;
height:4000px;
}
.box{
width:100px;
height:100px;
}
.red-box{
background-color:red;
}
.green-box{
background-color:green;
position:fixed;
left:100px;
top:100px;
}
.blue-box{
background-color:blue;
}
</style>
</head>
<body>
<div class="box red-box"></div>
<div class="box green-box"></div>
<div class="box blue-box"></div>
</body>
</html>
sticky
스크롤 하는 중에 일정 지점이 되면 요소가 fixed 값처럼 작동한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>sticky</title>
<style>
body{
margin:0;
height:4000px;
}
.box{
width:100px;
height:100px;
}
.red-box{
background-color:red;
}
.green-box{
background-color:green;
position:sticky;
top:0;
}
.blue-box{
background-color:blue;
}
</style>
</head>
<body>
<div class="box red-box"></div>
<div class="box green-box"></div>
<div class="box blue-box"></div>
</body>
</html>
웹 브라우저를 스크롤해 보면 화면에서 사라지는 빨간색과 파란색 요소와 다르게 초록색 요소는 top 속성값이 0인 위치에 고정되어 있다.
float 속성
요소를 화면에 배치하는 또 다른 방법으로는 float 속성이 있다.

float 속성은 대상 요소를 공중에 띄워 다음에 오는 요소를 주변에 자연스럽게 배치하기 위한 용도로 사용한다.
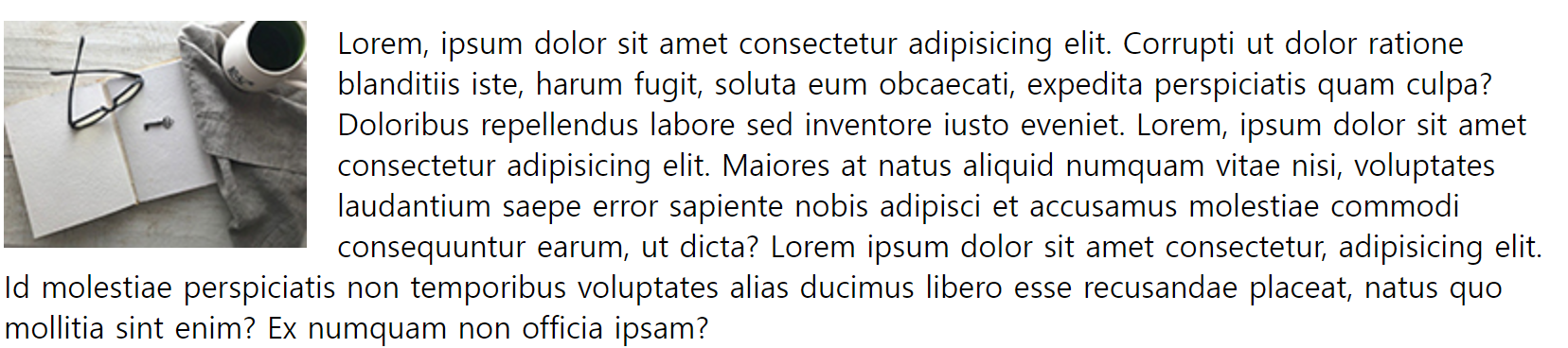
이미지 요소와 텍스트 요소 배치하기
이미지 요소와 텍스트 요소가 함께 사용될 때 float 속성의 특징을 적용하면 아래와 같은 레이아웃을 만들 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>float</title>
<style>
img{
float:left;
margin-right:1rem;
}
</style>
</head>
<body>
<img src="images/coffee.jpg" alt="커피">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Corrupti ut dolor ratione blanditiis iste, harum fugit, soluta eum obcaecati, expedita perspiciatis quam culpa? Doloribus repellendus labore sed inventore iusto eveniet. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Maiores at natus aliquid numquam vitae nisi, voluptates laudantium saepe error sapiente nobis adipisci et accusamus molestiae commodi consequuntur earum, ut dicta? Lorem ipsum dolor sit amet consectetur, adipisicing elit. Id molestiae perspiciatis non temporibus voluptates alias ducimus libero esse recusandae placeat, natus quo mollitia sint enim? Ex numquam non officia ipsam?</p>
</body>
</html>
블록 성격 요소를 인라인 성격 요소처럼 배치
float 속성의 작동 원리를 이용해 블록 성격 요소를 인라인 성격 요소처럼 배치할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head></head>
<title>float</title>
<style>
div{
color:white;
}
.red-box{
background-color:red;
/* float:left; */
}
.blue-box{
background-color:blue;
/* float:left; */
}
</style>
</head>
<body>
<div class="red-box">red-box</div>
<div class="blue-box">blue-box</div>
</body>
</html>
float 요소를 left로 지정하면 블록 성격을 인라인 성격으로 바꿀 수 있다.
<style>
div{
color:white;
}
.red-box{
background-color:red;
float:left;
}
.blue-box{
background-color:blue;
float:left;
}
</style>
clear 속성
clear 속성은 float 속성을 해제할 때 사용하는 속성이다.
float 속성은 여러 문제점이 있다. 이러한 문제점은 float 속성이 대상 요소의 다음 요소에 영향을 주기 때문이다.
따라서 영향을 주지 않도록 float 속성을 해제해야 한다.

<!DOCTYPE html>
<html lang="ko">
<head>
<title>clear</title>
<style>
.box{
width:100px;
height:100px;
}
.red-box{
background-color:red;
float:left;
}
.green-box{
background-color:green;
float:left;
}
.blue-box{
background-color:blue;
}
</style>
</head>
<body>
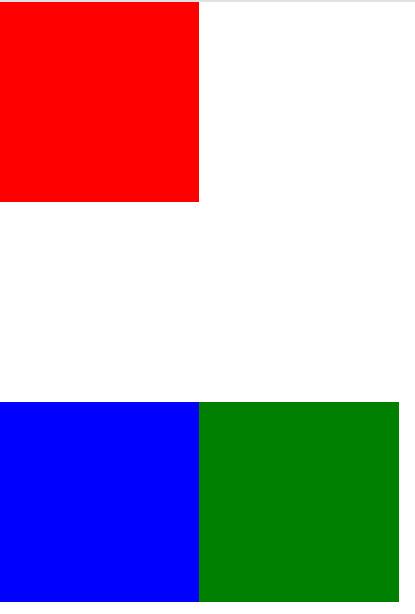
<div class="box red-box"></div>
<div class="box green-box"></div>
<div class="box blue-box"></div>
</body>
</html>
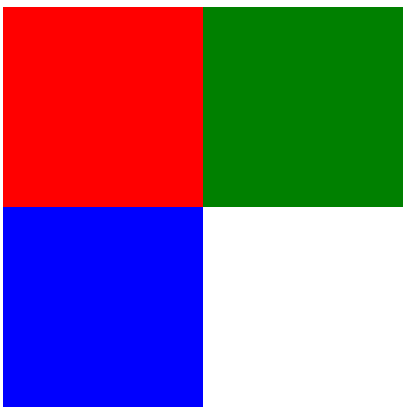
파란색 요소만 float 속성을 적용하지 않았다.
이 결과는 파란색 요소가 사라진 것이 아니라 빨간색 요소 밑에 있다.
float 속성이 적용된 요소는 자신의 원래 위치를 보장받지 못하기 때문이다.
파란색 요소를 정상적으로 보이게 하려면 파란색 요소 바로 전에 있는 초록색 요소에 적용된 float 속성을 해제해야 한다.
아래의 코드처럼 파란색 요소에 clear 속성을 추가한다.
이때 초록색 요소의 float 속성값이 left이니 clear 속성에도 left 값을 적용한다.
.blue-box{
background-color:blue;
clear:left;
}
이제 파란색 요소는 다른 요소의 float 속성에 영향을 받지 않아 정상적으로 표시된다.
전환 효과 속성 적용하기
전환
CSS에서 한 요소에 적용된 스타일 속성값을 다른 속성 값으로 변하게 하는 것을 전환이라고 한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Transition</title>
<style>
.red-box{
width:100px;
height:100px;
background-color:red;
}
.red-box:hover{
background-color:blue;
}
</style>
</head>
<body>
<div class="red-box"></div>
</body>
</html>
transition-property 속성
이 속성은 전환 효과를 적용할 대상 속성을 지정한다.
| 속성값 | 설명 |
| none | 전환 효과 속성을 지정하지 않는다. |
| all | 모든 속성을 전환 효과를 대상으로 지정 |
color 속성에 전환 효과를 주고 싶다면 아래와 같이 작성하면 된다.

전환 효과를 여러 속성에 지정하고 싶다면 쉼표로 구분해 작성하면 된다.

개별 속성이 아닌 모든 속성에 전환 효과를 넣고 싶으면 all로 지정하면 된다.

transition-duration 속성
이 속성은 전환 효과의 지속 시간을 설정하는 데 사용한다.
속성값으로는 초 단위 값을 사용한다.
아래와 같은 코드를 작성하면 전환 효과가 1초 동안 발생한다.

어떤 요소에 전환 효과를 지정하려면 반드시 property 속성과 duration 속성을 함께 사용해야 한다.
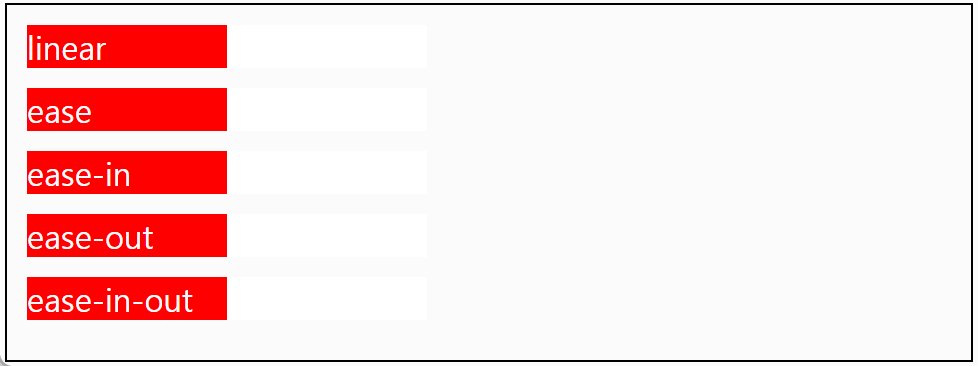
transition-timing-function 속성
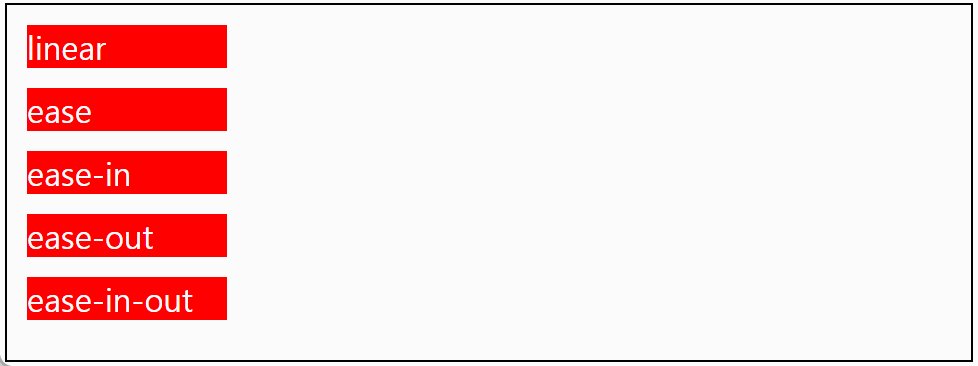
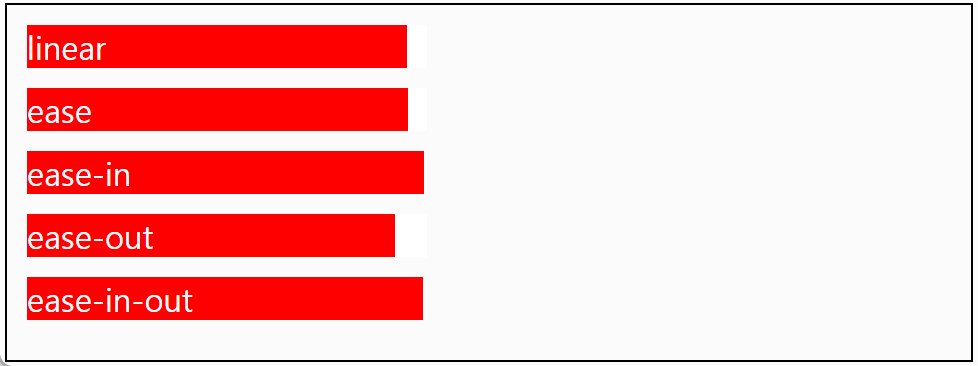
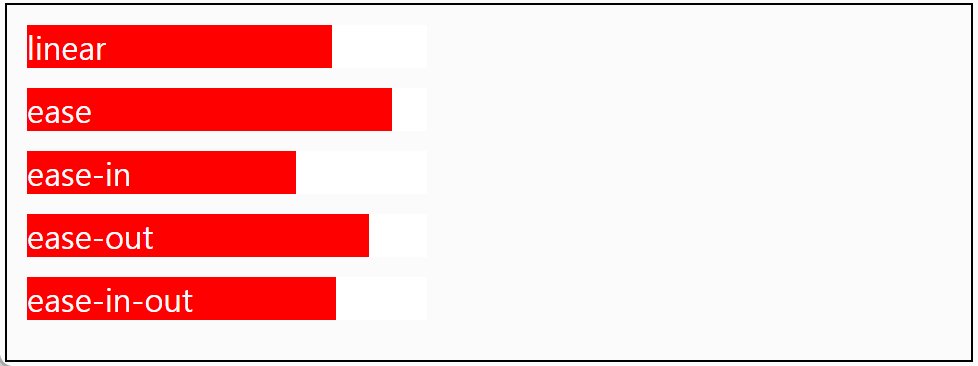
이 속성은 전환 효과의 진행 속도를 지정한다.
속성값으로는 정해진 키워드와 cubic-bezier()함수를 사용할 수 있다.

<!DOCTYPE html>
<html lang="ko">
<head>
<title>transition-timing-function</title>
<style>
.container{
padding:10px;
color:white;
border:1px solid black;
}
.bar{
width:100px;
background-color:red;
transition-property:width;
transition-duration:1s;
margin-bottom:10px;
}
.container:hover .bar{
width:200px;
}
.bar:nth-child(1){
transition-timing-function:linear;
}
.bar:nth-child(2){
transition-timing-function:ease;
}
.bar:nth-child(3){
transition-timing-function:ease-in
}
.bar:nth-child(4){
transition-timing-function:ease-out;
}
.bar:nth-child(5){
transition-timing-function:ease-in-out;
}
</style>
</head>
<body>
<div class="container">
<div class="bar">linear</div>
<div class="bar">ease</div>
<div class="bar">ease-in</div>
<div class="bar">ease-out</div>
<div class="bar">ease-in-out</div>
</div>
</body>
</html>
기본으로 제공되는 속성값의 속도 방식이 마음에 들지 않는다면 cubic-bezier()함수로 직접 정할 수도 있다.
이는 크롬의 개발자 도구나 별도의 외부 사이트에서 계산하는 것이 편하다.
'HTML & CSS > CSS' 카테고리의 다른 글
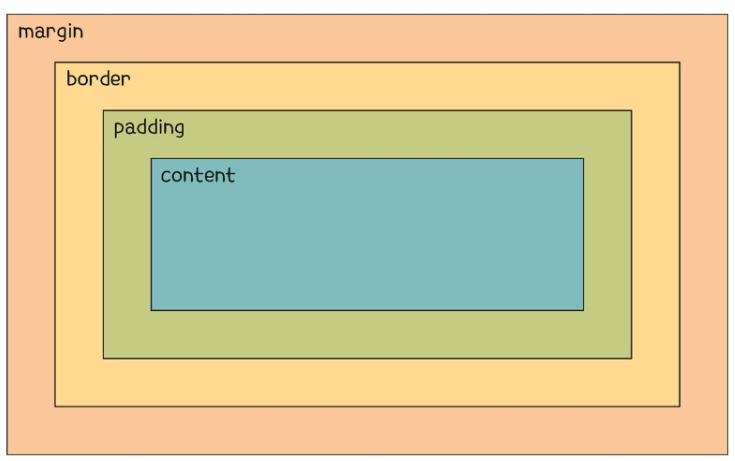
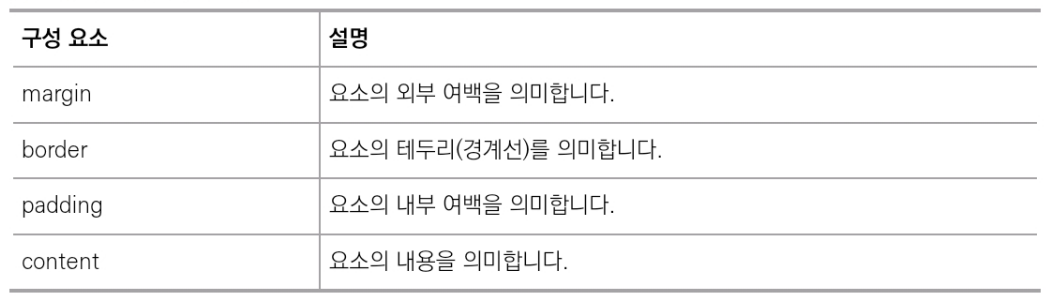
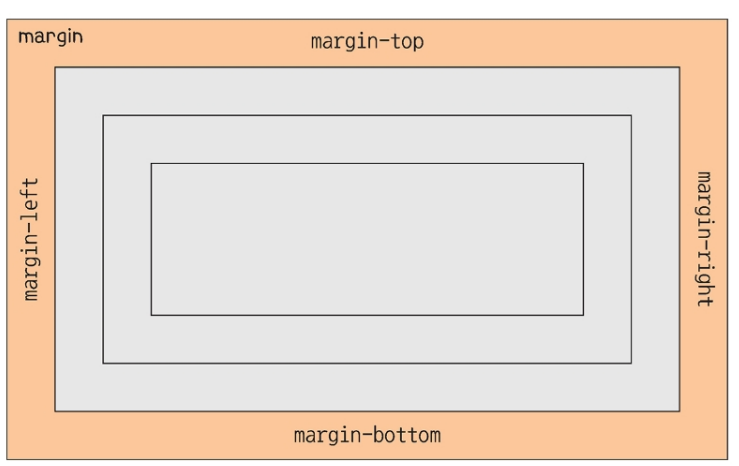
| [CSS] CSS 필수 속성(박스 모델) (1) | 2024.01.06 |
|---|---|
| [CSS] CSS 필수 속성(CSS의 특징, 텍스트 속성) (2) | 2024.01.05 |
| [CSS] CSS 선택자 (1) | 2024.01.04 |
| [CSS] CSS 기초 문법 (1) | 2024.01.03 |