![[HTML] 시맨틱 태그(sementic tag)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FydI9b%2Fbtszj9CHqkR%2FAAAAAAAAAAAAAAAAAAAAACR3mmu1l4glMdmOeAG8pd62TRnJGE21PoKZDuVOdMIx%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3Dls%252BqJfs0vjrD30KWliRzCAXtZ8I%253D)

이 글은 코딩 자율학습 HTML+CSS+JS(저자 : 김기수)의 책 내용과 유튜브 영상을 개인적으로 정리하는 글입니다.
시맨틱 태그란?
웹이 점차 발전하고 웹이 가진 정보의 가치가 높아지면서 사람이 아닌 기계도 쉽게 이해할 수 있도록 웹 페이지를 더욱 의미 있게 설계하는 일이 매우 중요해졌다.
이에 따라 새롭게 등장한 트렌드가 시맨틱 웹이다.
시맨틱 태그는 태그의 이름만으로 태그의 용도나 역할에 대한 의미가 명확한 태그를 말한다.
대표적으로 table, form, a 태그등은 시맨틱 태그에 속하고, div, span 태그등은 논 시맨틱 태그에 속한다.
table, form, a 태그는 HTML 문서의 구성 요소로는 적합할지 몰라도 전체 구조를 설계할만한 태그는 아니다.
그래서 웹 페이지의 구조를 설계하기 위한 목적으로 HTML 5에서 시맨틱 태그가 새롭게 추가됐다.

header 태그
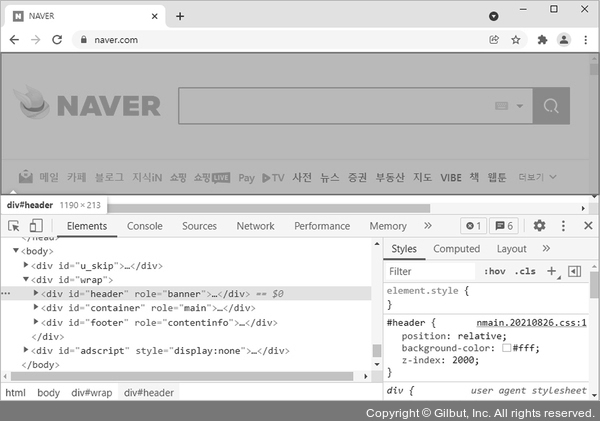
header 태그는 웹 페이지에서 헤더 영역을 구분하는 데 사용한다.
헤더 영역은 웹 사이트의 최상단이나 좌측에 위치하고, 로고, 검색, 메뉴와 같은 요소들을 포함한다.
<header>
헤더 구성 요소
</header>
nav 태그
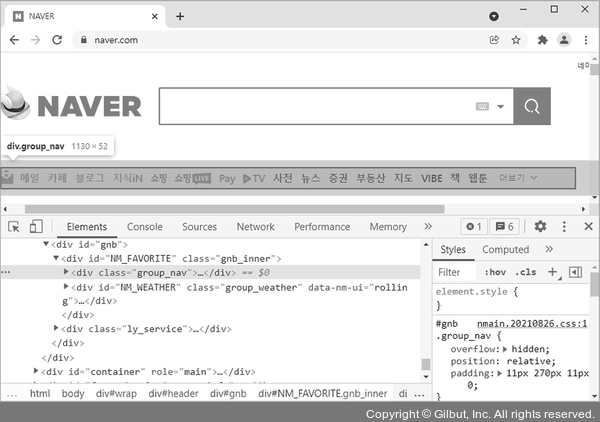
nav(navigation) 태그는 웹 페이지에서 내부의 다른 영역이나 외부를 연결하는 링크 영역을 구분하는 데 사용
보통 링크 영역에는 아래 사진처럼 헤더 영역에서의 메뉴나 목차와 같은 요소가 많은데, 내부나 외부를 연결하는 링크가 전부 nav 태그일 필요는 없고, 웹 사이트의 주요 탐색 링크 영역만 포함하면 된다.
<nav></nav>
section 태그
section 태그는 웹 페이지에서 논리적으로 관련 있는 내용 영역을 구분할 때 사용한다.
그래서 보통 section 태그는 내용의 제목을 나타내는 hn 태그 중 하나를 포함한다.
아래 사진은 네이버에서 section 태그로 영역을 구분하면 좋을 만한 웹 페이지 구성 요소를 보여 준다.
한 페이지 안에서 ‘뉴스스탠드, 오늘 읽을만한 글’처럼 논리적으로 내용 영역을 구분할 때, section 태그를 사용하면 된다.
<section></section>
article 태그
article 태그는 웹 페이지에서 독립적인 영역을 구분할 때 사용한다.
article 태그를 section 태그와 혼동하기도 하는데, section 태그는 웹 페이지 안에서 관련 있는 내용을 구분하고, article 태그는 어떤 웹 페이지에서든 독립적으로 사용될 수 있는 영역을 구분한다는 점에서 차이가 있다.
네이버에서는 아래 사진처럼 로그인 영역이 article 태그로 구분하면 좋은 영역입니다. 실제로 로그인 영역은 메인 페이지에서도 사용하지만, 전혀 다른 페이지인 블로그 페이지 등에서도 사용하기 때문.
<article></article>
aside 태그
aside 태그는 웹 페이지 안에서 주력 내용이나 독립적인 내용으로 보기 어려워서 article 태그나 section 태그로 영역을 구분할 수 없을 때 사용한다.
<aside></aside>
footer 태그
footer 태그는 웹 페이지에서 푸터 영역을 구분할 때 사용한다.
푸터 영역은 일반적으로 웹 페이지의 최하단에 있고, 저작권 정보, 연락처, 사이트 맵 등의 요소들을 포함한다.
<footer></footer>
main 태그
main 태그는 웹 페이지의 주요 내용을 지정할 때 사용하는 태그이다.
main 태그에는 문서에서 반복해서 등장하는 요소를 포함해선 안 된다.
그리고 main 태그를 article, aside, footer, header, nav 태그의 하위에 포함할 수도 없다.
그래서 사용하기가 조금 까다로운 태그이다.
<main></main>추가적인 시맨틱 태그는 아래의 링크에서 확인할 수 있다.
https://developer.mozilla.org/ko/docs/Glossary/Semantics
'Front-End > HTML' 카테고리의 다른 글
| [HTML] 글로벌 속성 (0) | 2023.10.31 |
|---|---|
| [HTML] 멀티미디어(오디오, 비디오) 삽입하기 (0) | 2023.10.29 |
| [HTML] 표 만들기 (0) | 2023.10.28 |
| [HTML] 폼 태그(form tag) (0) | 2023.10.28 |
| [HTML] 웹 문서에 다양한 내용 입력하기 (1) | 2023.03.03 |
![[HTML] 글로벌 속성](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FwA1AE%2Fbtszht9MRzm%2FAAAAAAAAAAAAAAAAAAAAAMnqTtXVh73cl9XWrLIp-GwLew-vAM_XESPbOOWqOqXh%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DlffmTrWK%252FzGhoSnlLt0h0qcKRqo%253D)
![[HTML] 멀티미디어(오디오, 비디오) 삽입하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbhwmdp%2Fbtszj6MPYQD%2FAAAAAAAAAAAAAAAAAAAAAB-zCGPVAJeFR5F-CjMv4QuSgNZtn8bzrdAcBx3WIGN3%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3Dk8Ur1Jp%252F%252FSqY6KnY57a8XClPzLs%253D)
![[HTML] 표 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbHXeOc%2FbtsziP5VBnm%2FAAAAAAAAAAAAAAAAAAAAAHr7l_PNdbbsXlmG2f4POaOkeJ6GXlOpV7pIJWrJG6PJ%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D6IS3ux3pegD2caqgLYh0IoCh6Y0%253D)
![[HTML] 폼 태그(form tag)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FMqe3p%2Fbtszj6zdjDv%2FAAAAAAAAAAAAAAAAAAAAAJptcrJ435CcYrgaGaAfc16Y8ePa2s753ftp6stoZP5Y%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DUUs%252Fcm0svrpFb7Es2v9cGmh8Cu4%253D)