![[HTML] 글로벌 속성](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FwA1AE%2Fbtszht9MRzm%2FAAAAAAAAAAAAAAAAAAAAAMnqTtXVh73cl9XWrLIp-GwLew-vAM_XESPbOOWqOqXh%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DlffmTrWK%252FzGhoSnlLt0h0qcKRqo%253D)

이 글은 코딩 자율학습 HTML+CSS+JS(저자 : 김기수)의 책 내용과 유튜브 영상을 개인적으로 정리하는 글입니다.
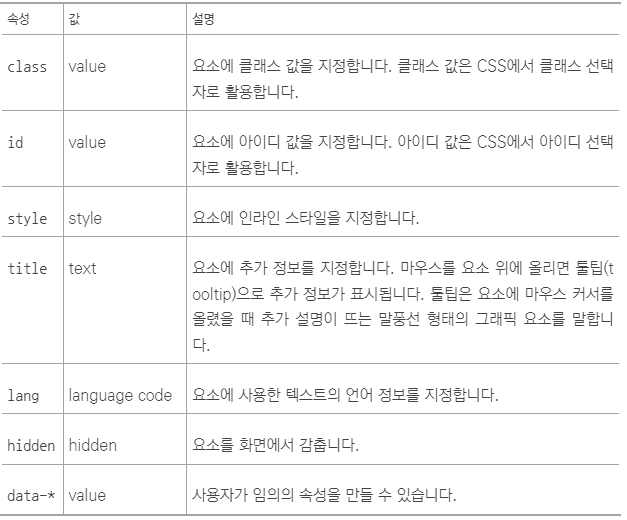
태그 종류 상관없이 모든 태그에서 공통으로 사용할 수 있는 속성이 있는데, 이것이 바로 글로벌 속성이다

class 속성
class 속성은 요소에 클래스명을 지정할 때 사용한다.
클래스명은 CSS에서 클래스 선택자로 활용하고, 같은 클래스명은 여러 요소가 중복해서 가질 수 있다.
<p class="red-color">...</p>
id 속성
id 속성은 요소에 아이디를 지정할 때 사용한다.
id는 CSS에서 아이디 선택자로 활용하며, 같은 HTML 문서 내에서 중복될 수 없다.
<h1 id="title">...</h1>
style 속성
style 속성은 CSS 코드를 인라인으로 작성할 때 사용한다.
<p style="">...</p>
title 속성
title 속성은 요소에 추가 정보를 넣을 때 사용하는데, title 속성에 넣은 값은 요소에 마우스를 올리면 툴팁으로 표시된다.
<p><span title="World Wide Web Consortium">W3C</span>는 국제 웹 표준 개발 기구입니다.</p>
lang 속성
lang 속성은 요소에 사용한 텍스트의 언어 코드를 지정할 때 사용한다.
일반적으로 HTML 문서의 언어 코드는 html 태그의 lang 속성에 작성한다.
<html lang="ko">이 코드처럼 작성하면 한국어로 기본 언어 코드가 설정된다.
그런데 한국어(ko)로 기본 설정된 문서에서 독일어가 나올 때 다음처럼 lang 속성으로 독일어 언어 코드(de)를 명시하면 웹 접근성을 높일 수 있다.
<p lang="de">Guten Morgen</p>
data 속성
data-* 속성은 사용자 커스텀 속성을 만든다.
태그에서 사용할 수 있는 속성은 HTML 문법에 정해져 있어서 정해진 속성이 아니면 사용할 수 없었다.
그러나 HTML5에서는 이러한 점이 개선되어 data-* 속성으로 사용자가 원하는 속성을 만들 수 있다.
HTML에는 data-name과 data-hero라는 속성이 존재하지 않지만, 아래 코드처럼 data-* 속성으로 새로 만들 수 있다.
<p data-name="spiderMan" data-hero="true">...</p>'Front-End > HTML' 카테고리의 다른 글
| [HTML] 시맨틱 태그(sementic tag) (0) | 2023.10.30 |
|---|---|
| [HTML] 멀티미디어(오디오, 비디오) 삽입하기 (0) | 2023.10.29 |
| [HTML] 표 만들기 (0) | 2023.10.28 |
| [HTML] 폼 태그(form tag) (0) | 2023.10.28 |
| [HTML] 웹 문서에 다양한 내용 입력하기 (1) | 2023.03.03 |
![[HTML] 시맨틱 태그(sementic tag)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FydI9b%2Fbtszj9CHqkR%2FAAAAAAAAAAAAAAAAAAAAACR3mmu1l4glMdmOeAG8pd62TRnJGE21PoKZDuVOdMIx%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3Dls%252BqJfs0vjrD30KWliRzCAXtZ8I%253D)
![[HTML] 멀티미디어(오디오, 비디오) 삽입하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbhwmdp%2Fbtszj6MPYQD%2FAAAAAAAAAAAAAAAAAAAAAB-zCGPVAJeFR5F-CjMv4QuSgNZtn8bzrdAcBx3WIGN3%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3Dk8Ur1Jp%252F%252FSqY6KnY57a8XClPzLs%253D)
![[HTML] 표 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbHXeOc%2FbtsziP5VBnm%2FAAAAAAAAAAAAAAAAAAAAAHr7l_PNdbbsXlmG2f4POaOkeJ6GXlOpV7pIJWrJG6PJ%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D6IS3ux3pegD2caqgLYh0IoCh6Y0%253D)
![[HTML] 폼 태그(form tag)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FMqe3p%2Fbtszj6zdjDv%2FAAAAAAAAAAAAAAAAAAAAAJptcrJ435CcYrgaGaAfc16Y8ePa2s753ftp6stoZP5Y%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DUUs%252Fcm0svrpFb7Es2v9cGmh8Cu4%253D)