이 글은 혼자공부하는 자바스크립트(저자 : 윤인성)의 책 내용과 유튜브 동영상을 참고하여 개인적으로 정리하는 글임을 알립니다.
객체의 기본
객체
자바스크립트에서 객체는 속성(key-value 쌍)을 포함하는 데이터 구조이다.
객체는 중괄호 {}를 사용하여 만들며, 각 속성은 콜론(:)을 사용하여 키와 값으로 구성된다.
// 빈 객체 생성
let person = {};
// 객체에 속성 추가
person.name = "John";
person.age = 30;
person.gender = "male";
// 또는 객체 생성과 동시에 속성 정의
let car = {
brand: "Toyota",
model: "Corolla",
year: 2020
};
// 객체의 속성에 접근
console.log(person.name); // "John"
console.log(car.brand); // "Toyota"
속성과 메소드
속성 (Properties)
객체의 속성은 키(key)와 값(value)의 쌍으로 구성된다.
객체의 특정 특징이나 상태를 나타낸다.
예를 들어, name: "John"에서 name은 속성의 키이고 "John"은 해당 속성의 값이다.
let person = {
name: "John",
age: 30,
gender: "male"
};
메소드 (Methods)
객체의 메소드는 객체에 속한 함수이다.
이 함수는 해당 객체에서 수행할 수 있는 동작을 정의한다.
예를 들어, 다음과 같이 객체에 메소드를 추가할 수 있다.
let person = {
name: "Alice",
greet: function() {
console.log("Hello, my name is " + this.name);
}
};
person.greet(); // "Hello, my name is Alice"
this
여기서 this 키워드는 해당 메소드가 속한 객체를 가리킨다.
객체 내에서 다른 속성이나 메소드에 접근할 때 사용된다.
동적으로 객체 속성 추가/제거
자바스크립트에서 객체는 동적으로 속성을 추가하거나 제거할 수 있다.
이를 통해 객체의 내용을 유연하게 조작할 수 있다.
속성 추가
let person = {
name: "John",
age: 30
};
// 새로운 속성 추가
person.gender = "male";
person.job = "Engineer";
console.log(person);
// 출력: { name: 'John', age: 30, gender: 'male', job: 'Engineer' }
새로운 속성은 객체의 기존 속성처럼 점 표기법이나 대괄호 표기법을 사용하여 추가할 수 있다.
// 대괄호 표기법으로도 속성 추가 가능
person["location"] = "New York";
console.log(person);
// 출력: { name: 'John', age: 30, gender: 'male', job: 'Engineer', location: 'New York' }
속성 제거
let person = {
name: "John",
age: 30,
gender: "male",
job: "Engineer",
location: "New York"
};
// 속성 제거
delete person.job;
console.log(person);
// 출력: { name: 'John', age: 30, gender: 'male', location: 'New York' }
메소드 간단 선언 구문
자바스크립트에서 메소드를 객체에 추가하는 여러 가지 방법이 있다.
ES6부터는 메소드를 선언하는 간결한 문법이 추가되었다.
// ES6의 간단한 메소드 선언
let obj = {
// 기존의 함수 선언 방식
regularMethod: function() {
console.log("This is a regular method");
},
// ES6의 간단한 메소드 선언 방식
simpleMethod() {
console.log("This is a simple method");
}
};
obj.regularMethod(); // 출력: This is a regular method
obj.simpleMethod(); // 출력: This is a simple method
ES6에서는 객체의 메소드를 위한 함수를 선언할 때, function 키워드를 사용하지 않아도 된다.
단순히 메소드 이름과 괄호 ()만으로 메소드를 선언할 수 있다.
이렇게 선언된 메소드는 기존의 함수 선언 방식과 동일한 방식으로 호출될 수 있다.
화살표 함수를 사용한 메소드
화살표 함수(arrow functions)를 사용하여 객체의 메소드를 선언할 수 있다.
하지만 화살표 함수는 자신의 this 를 바인딩하지 않으므로, 객체 내부의 화살표 함수에서는 해당 객체의 컨텍스트를 참조할 수 없다.
따라서 객체의 메소드를 화살표 함수로 선언할 때는 주의해야 한다.
let obj = {
name: "Bob",
arrowMethod: () => {
console.log("Hello, my name is " + this.name); // 여기서 this는 외부의 컨텍스트를 참조하므로 undefined거나 다른 값일 수 있습니다.
}
};
obj.arrowMethod(); // 출력: Hello, my name is undefined (또는 에러 발생)
위 예제에서 arrowMethod는 화살표 함수로 정의되었는데, 이 때 this는 외부 컨텍스트를 참조하기 때문에 obj 객체 내부의 name 속성을 제대로 참조하지 못한다.
일반 함수와 달리 화살표 함수 내부에서의 this는 해당 객체를 가리키지 않는다.
따라서 객체의 메소드를 선언할 때, 메소드 내부에서 객체의 속성이나 다른 메소드를 사용해야 한다면 화살표 함수보다는 일반 함수를 사용하는 것이 적절하다.
객체의 속성과 메소드 사용
객체 자료형
자바스크립트에서 객체(object)는 기본 자료형(primitive type)이 아닌 참조 자료형(reference type) 중 하나이다.
객체는 여러 속성을 포함하는 컨테이너로, 키(key)와 값(value)의 쌍으로 구성된 속성들의 집합이다.
자바스크립트의 객체는 중괄호 {}를 사용하여 생성하며, 키와 값 사이에 콜론(:)을 사용하여 속성을 정의한다.
let person = {
name: "John",
age: 30,
gender: "male"
};
이 객체는 name, age, gender라는 세 개의 속성을 갖고 있으며, 각 속성은 각각의 값을 가지고 있다.
자바스크립트 객체는 다양한 종류의 데이터를 포함할 수 있습니다.
이러한 객체는 다른 객체나 배열을 포함하여 복잡한 데이터 구조를 만들 수 있습니다.
객체의 속성은 다른 객체, 배열, 함수 등을 값으로 가질 수 있다.
참조 자료형이라 함은, 객체를 변수에 할당할 때 실제 객체 자체가 아니라 메모리상의 위치(참조)가 변수에 저장된다는 것을 의미한다.
이는 객체가 복사되지 않고 참조가 전달되는 방식으로 동작함을 의미한다.
따라서 객체를 복사하거나 전달할 때 실제로는 객체의 참조가 전달된다.
Array.isArray()
배열인지 아닌지를 확인하기 위한 메서드입니다. 이 메서드는 전달된 값이 배열인지 여부를 불리언(boolean)으로 반환합니다.
// 배열인지 여부를 확인할 값
let arr = [1, 2, 3];
let notArr = "This is not an array";
// Array.isArray() 메서드 사용
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(notArr)); // false
일급 객체(first-class object)
함수가 일반 객체와 같은 특성을 갖는다는 것을 의미한다.
기본 자료형을 객체로 선언
자바스크립트의 기본 자료형(원시 자료형)은 객체가 아니다.
그러나 원시 자료형을 객체처럼 다룰 수 있도록 자바스크립트는 래퍼(wrapper) 객체를 제공한다.
이러한 래퍼 객체들은 해당 원시 자료형의 값을 감싸고 있는데, 이를 통해 원시 자료형을 마치 객체처럼 다룰 수 있게 된다.
let strPrimitive = "Hello";
let strObject = new String("Hello");
console.log(typeof strPrimitive); // 출력: "string"
console.log(typeof strObject); // 출력: "object"
console.log(strPrimitive.length); // 출력: 5
console.log(strObject.length); // 출력: 5
원시 자료형과 래퍼 객체는 엄연히 다른 것이므로 주의해야 한다.
보통 일반적인 상황에서는 원시 자료형을 사용하는 것이 더 효율적이고 권장한다.
기본 자료형의 일시 승급
기본 자료형(primitive types)과 객체(object) 간에 일시적인 변환이 있을 때, 기본 자료형은 객체처럼 동작할 수 있는데 이것을 "일시적 승급" 또는 "자동 박싱(boxing)"이라고 한다.
이러한 변환은 기본 자료형이 마치 객체처럼 동작할 수 있도록 도와준다.
let strPrimitive = "Hello";
console.log(strPrimitive.length); // 출력: 5
let numPrimitive = 10;
console.log(numPrimitive.toFixed(2)); // 출력: 10.00
여기서 strPrimitive은 문자열의 원시 자료형이지만, length 속성에 접근할 수 있다.
마찬가지로 numPrimitive은 숫자의 원시 자료형이지만, toFixed() 메서드를 호출할 수 있다.
이렇게 기본 자료형이 일시적으로 객체로 변환되어 해당 객체의 메서드나 속성을 사용할 수 있다.
이런 변환은 자바스크립트 엔진이 필요에 따라 자동으로 수행된다.
하지만 이 변환은 실제로 새로운 객체를 생성하는 것이 아니라 기본 자료형에 임시적인 래퍼(wrapper) 객체를 생성하여 그 안에서 메서드나 속성을 사용한 후 다시 기본 자료형으로 복귀한다.
프로토타입으로 메소드 추가
프로토타입(prototype)을 사용하여 객체의 모든 인스턴스가 공유하는 속성과 메소드를 추가할 수 있다.
프로토타입은 객체의 부모 역할을 하며, 해당 객체에 속성이나 메소드가 없을 때 이를 찾아 올라가며 검색한다.
// 생성자 함수를 통해 프로토타입에 메소드 추가
function Person(name, age) {
this.name = name;
this.age = age;
}
// 프로토타입에 메소드 추가
Person.prototype.sayHello = function() {
console.log("Hello, my name is " + this.name + " and I am " + this.age + " years old.");
};
// 객체 생성
let john = new Person("John", 30);
let alice = new Person("Alice", 25);
// 메소드 호출
john.sayHello(); // 출력: Hello, my name is John and I am 30 years old.
alice.sayHello(); // 출력: Hello, my name is Alice and I am 25 years old.
위의 코드에서 Person 함수의 prototype에 sayHello 메소드를 추가한 것이다.
그 결과, Person 생성자로 만들어진 john과 alice 객체는 sayHello 메소드를 호출할 수 있다.
이러한 방식으로 프로토타입에 메소드를 추가하면 해당 생성자를 사용하여 만든 모든 객체가 그 메소드를 공유하게 된다.
객체 인스턴스는 해당 메소드를 직접 보유하고 있지 않지만 프로토타입 체인을 통해 이를 참조하여 사용할 수 있다.
valueOf(), indexOf()
valueOf()
valueOf() 메서드는 자바스크립트 객체의 원시 값을 반환하는 메서드이다.
이 메서드는 객체를 해당하는 원시 값으로 변환하는 데 사용된다.
주로 객체를 해당하는 원시 값으로 변환해야 하는 경우, 자바스크립트는 내부적으로 valueOf() 메서드를 호출하여 해당 객체를 해당하는 원시 값으로 변환하려고 한다.
valueOf() 메서드를 직접 정의하지 않았을 때, 객체에 대해 valueOf()를 호출하면 객체 자체가 반환된다.
하지만 개발자가 이 메서드를 정의하여 객체의 원시 값을 정확히 반환하도록 제어할 수 있다.
function MyNumber(value) {
this.value = value;
}
MyNumber.prototype.valueOf = function() {
return this.value;
};
let num = new MyNumber(42);
console.log(num.valueOf()); // 출력: 42
let primitiveNum = num + 10;
console.log(primitiveNum); // 출력: 52
indexOf()
배열(Array) 또는 문자열(String)에서 특정 요소나 문자열을 찾아 그 위치(인덱스)를 반환한다.
배열에서는 배열 내 요소의 인덱스를, 문자열에서는 특정 부분 문자열의 시작 위치를 반환한다.
만약 찾는 값이 없으면 -1을 반환한다.
let arr = [1, 2, 3, 4, 5];
console.log(arr.indexOf(3)); // 출력: 2 (3의 인덱스)
console.log(arr.indexOf(10)); // 출력: -1 (10은 배열에 없음)
let str = "Hello, world!";
console.log(str.indexOf("world")); // 출력: 7 ("world"의 시작 인덱스)
console.log(str.indexOf("JavaScript")); // 출력: -1 ("JavaScript"는 문자열에 없음)
Number 객체
toFixed()
toFixed() 메서드는 숫자를 고정 소수점 표기법으로 특정 자릿수까지 반올림하여 문자열로 반환한다.
이 메서드는 소수점 이하의 자릿수를 지정하고 해당 자릿수까지 반올림하여 문자열로 반환한다.
let num = 3.14159;
console.log(num.toFixed(2)); // 출력: "3.14" (소수점 이하 2자리까지 반올림한 문자열)
isNaN()
isNaN() 함수는 전달된 값이 NaN (Not-a-Number)인지를 판별하는 메서드이다.
전달된 값이 숫자가 아니거나 숫자로 변환될 수 없는 문자열인 경우 true를 반환하고, 숫자인 경우 false를 반환한다.
console.log(isNaN("Hello")); // 출력: true (숫자로 변환할 수 없는 문자열)
console.log(isNaN(10)); // 출력: false (유효한 숫자)
isFinite()
isFinite() 함수는 전달된 값이 유한한(finite) 숫자인지를 판별한다.
전달된 값이 유한한 숫자이면 true를 반환하고, NaN, 무한대(Infinity), 음의 무한대(-Infinity)일 경우에는 false를 반환한다.
console.log(isFinite(10)); // 출력: true (유한한 숫자)
console.log(isFinite(NaN)); // 출력: false (NaN)
console.log(isFinite(Infinity)); // 출력: false (무한대)
String 객체
trim()
trim() 메서드는 문자열의 양 끝에서 공백을 제거한 새로운 문자열을 반환한다.
여기서 공백은 공백(space), 탭(tab), 줄 바꿈(newline)과 같은 공백 문자이다.
let str = " Hello, world! ";
console.log(str.trim()); // 출력: "Hello, world!" (양 끝의 공백이 제거된 문자열)
split()
split() 메서드는 문자열을 특정 구분자(delimiter)를 기준으로 나누어 배열로 반환한다.
구분자는 문자열을 나눌 때 사용되는 문자열 또는 정규 표현식이다.
let str = "apple,banana,grape,orange";
let fruits = str.split(",");
console.log(fruits); // 출력: ["apple", "banana", "grape", "orange"]
JSON 객체
SON(JavaScript Object Notation)은 데이터를 교환하기 위한 경량의 데이터 형식입니다.
자바스크립트에서 객체를 표현하기 위한 구문을 갖고 있으며, 키-값 쌍의 집합으로 이루어진 데이터를 표현하는 방법이다.
JSON은 텍스트로 이루어져 있으며, 자바스크립트 객체를 직렬화(serialize)하거나 다시 역직렬화(deserialize)하는 데 주로 사용된다.
데이터를 서버와 웹 클라이언트 간에 교환하거나, 다양한 플랫폼 간 데이터를 주고 받을 때 사용된다.
자바스크립트에서 JSON은 JSON 객체를 사용하여 다룰 수 있다.
이 객체는 parse()와 stringify() 메서드를 갖고 있다.
JSON.parse()
JSON.parse() 메서드는 JSON 문자열을 파싱하여 자바스크립트 객체로 변환한다.
const jsonString = '{"name": "John", "age": 30}';
const obj = JSON.parse(jsonString);
console.log(obj.name); // 출력: John
console.log(obj.age); // 출력: 30
JSON.stringify()
JSON.stringify() 메서드는 자바스크립트 객체를 JSON 문자열로 변환한다.
const obj = { name: "Alice", age: 25 };
const jsonString = JSON.stringify(obj);
console.log(jsonString); // 출력: '{"name":"Alice","age":25}'
외부 script 파일 읽어들이기
<script> 태그를 사용하여 외부 스크립트를 HTML 문서에 포함하는 것이다.
이렇게 하면 웹 페이지가 로드될 때 자동으로 스크립트가 읽혀진다.
<!DOCTYPE html>
<html>
<head>
<title>External Script Loading</title>
<script src="자바스크립트파일경로"></script>
</head>
<body>
<!-- 웹 페이지의 내용 -->
</body>
</html>
객체와 배열 고급
속성 존재 여부 확인
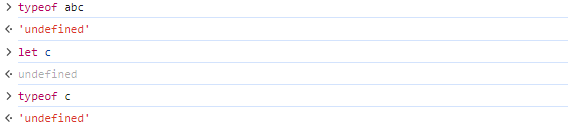
객체에 없는 속성에 접근하면 undefined 자료형이 나온다.
따라서 조건문으로 undefined 인지 아닌지 확인하면 속성 존재 여부를 확인할 수 있다.
let myObj; // 변수를 선언하고 초기화하지 않으면 기본적으로 undefined가 됩니다.
// 객체가 정의되었고, undefined가 아닌지 확인
if (myObj !== undefined) {
console.log("myObj는 정의되어 있습니다.");
} else {
console.log("myObj는 정의되어 있지 않거나 undefined입니다.");
}
또는 아래와 같은 방법을 사용한다.
- object가 정의되어 있고
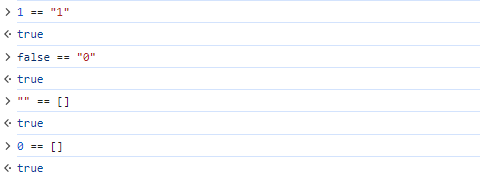
- object의 name 속성이 undefined, null, false, 0, NaN, 혹은 빈 문자열("")이 아닌 다른 값(즉, truthy한 값)을 갖고 있을 때 조건을 충족.
let myObj = {
name: "John"
};
if (myObj.name) {
console.log("myObj 객체에 name 속성이 존재하고, 그 값은 truthy한 값입니다.");
} else {
console.log("myObj 객체에 name 속성이 없거나, 그 값이 falsy한 값입니다.");
}
이 구문은 객체 내에 특정 속성이 존재하고, 그 속성의 값이 truthy한지 확인할 때 유용하다.
그러나 속성이 존재하지 않거나, 해당 속성의 값이 falsy한 값일 경우 조건은 거짓이 된다.
주의할 점은, 속성이 존재하지 않거나 값이 falsy하더라도 예상대로 동작하는지 항상 확인해야 한다.
배열 기반의 다중 할당
배열 기반의 다중 할당은 배열의 요소들을 여러 개의 변수에 한 번에 할당하는 것입니다. 배열 구조 분해(destructuring)를 사용하여 배열의 각 요소를 개별 변수로 추출합니다.
const myArray = ['John', 30, 'blue'];
// 배열 기반 다중 할당 (구조 분해)
const [name, age, color] = myArray;
console.log(name); // 출력: "John"
console.log(age); // 출력: 30
console.log(color); // 출력: "blue"
const getDetails = function() {
return ['John', 30, 'blue'];
};
// 함수의 반환값을 배열 기반 다중 할당으로 추출
const [name, age, color] = getDetails();
console.log(name); // 출력: "John"
console.log(age); // 출력: 30
console.log(color); // 출력: "blue"
객체 기반의 다중 할당
객체 기반 다중 할당은 ES6의 구조 분해(destructuring) 문법을 사용하여 여러 개의 변수를 한 번에 선언하고 초기화하는 방식입니다. 이를 통해 객체의 속성들을 개별 변수로 추출하여 사용할 수 있습니다.
const myObject = {
name: 'John',
age: 30,
color: 'blue'
};
// 객체 기반 다중 할당 (구조 분해)
const { name, age, color } = myObject;
console.log(name); // 출력: "John"
console.log(age); // 출력: 30
console.log(color); // 출력: "blue"
const myObject = {
name: 'John',
age: 30,
color: 'blue'
};
// 함수 파라미터에서 객체 기반 다중 할당 (구조 분해)
const displayInfo = function({ name, age, color }) {
console.log(`Name: ${name}, Age: ${age}, Color: ${color}`);
};
displayInfo(myObject); // 출력: "Name: John, Age: 30, Color: blue"
배열 전개 연산자
배열 전개 연산자(...)는 배열을 펼쳐서 개별 요소로 분리하거나, 여러 배열을 합치는 데 사용된다.
이 연산자를 사용하면 배열을 풀어내어 개별 요소로 활용할 수 있다.
const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
const combinedArray = [...arr1, ...arr2];
console.log(combinedArray); // 출력: [1, 2, 3, 4, 5, 6]
const numbers = [1, 2, 3];
function addNumbers(a, b, c) {
return a + b + c;
}
const sum = addNumbers(...numbers);
console.log(sum); // 출력: 6
배열 전개 연산자를 사용할 때 주의해야 할 점 중 하나는 얕은 복사(shallow copy)이다.
배열 전개 연산자를 사용하여 배열을 복사할 때, 배열 안에 있는 객체들은 참조 값으로 복사된다.
이는 원본 배열과 복사된 배열이 같은 객체를 참조하게 될 수 있다는 것을 의미한다.
const originalArray = [{ name: 'John' }, { name: 'Alice' }];
// 얕은 복사를 통한 배열 전개 연산자 사용
const copiedArray = [...originalArray];
copiedArray[0].name = 'Bob';
console.log(originalArray); // 출력: [ { name: 'Bob' }, { name: 'Alice' } ]
console.log(copiedArray); // 출력: [ { name: 'Bob' }, { name: 'Alice' } ]
이를 방지하기 위해서는 깊은 복사(deep copy)를 수행해야 한다.
이는 배열의 모든 요소와 요소 내부에 있는 객체들까지 별도로 복사하여 새로운 배열을 생성하는 것을 의미한다.
이를 위해서는 반복문이나 다른 방법을 사용하여 객체들을 복사해야 한다.
const originalArray = [{ name: 'John' }, { name: 'Alice' }];
const copiedArray = originalArray.map(obj => ({ ...obj })); // 객체를 새로운 객체로 복사
copiedArray[0].name = 'Bob';
console.log(originalArray); // 출력: [ { name: 'John' }, { name: 'Alice' } ]
console.log(copiedArray); // 출력: [ { name: 'Bob' }, { name: 'Alice' } ]
배열의 요소가 원시값(primitive value)인 경우, 얕은 복사와 깊은 복사의 차이가 드러나지 않습니다. 왜냐하면 원시값은 복사될 때 새로운 값을 생성하기 때문에 원본과는 별도의 값이 됩니다.
const arr = [1, 2, 3];
const newArr = [...arr, 4, 5];
console.log(arr); // 출력: [1, 2, 3]
console.log(newArr); // 출력: [1, 2, 3, 4, 5]
객체 전개 연산자
객체의 속성들을 펼쳐서 새로운 객체로 복사하는 데 사용된다.
이 연산자를 사용하면 기존 객체의 속성들을 가져와서 새로운 객체에 복사할 수 있다.
const obj1 = { a: 1, b: 2 };
const obj2 = { c: 3, d: 4 };
const mergedObject = { ...obj1, ...obj2 };
console.log(mergedObject); // 출력: { a: 1, b: 2, c: 3, d: 4 }
객체 전개 연산자에서도 얕은 복사와 깊은 복사를 유의해서 사용해야한다.
기본 속성 지정
const test = function(object){
return `${object.name} , ${object.age}, ${object.color}, ${object.status}`
}
위와 같은 코드에서 기본 매개변수를 지정하는 방법은 아래와 같이 5개의 방법이 있다.
구 문법 1
const test = function(object) {
object.status = object.status !== undefined ? object.status : '이상 없음';
return `${object.name}, ${object.age}, ${object.color}, ${object.status}`;
};
const myObject = {
name: 'John',
age: 30,
color: 'blue'
};
console.log(test(myObject)); // 출력: "John, 30, blue, 이상 없음"
구 문법2
- object.status가 truthy한 값일 경우(즉, 존재하고 undefined, null, false, 0, NaN, 빈 문자열이 아닌 값인 경우) object.status를 그대로 사용.
- 그렇지 않을 경우(즉, undefined, null, false, 0, NaN, 빈 문자열인 경우) 기본값으로 '이상 없음'을 사용
const test = function(object) {
object.status = object.status ? object.status : '이상 없음';
return `${object.name}, ${object.age}, ${object.color}, ${object.status}`;
};
const myObject = {
name: 'John',
age: 30,
color: 'blue'
};
console.log(test(myObject)); // 출력: "John, 30, blue, 이상 없음"
구 문법3
- object.status가 truthy한 값일 경우(즉, 존재하고 undefined, null, false, 0, NaN, 빈 문자열이 아닌 값인 경우) object.status를 그대로 사용.
- 그렇지 않을 경우(즉, undefined, null, false, 0, NaN, 빈 문자열인 경우) 기본값으로 '이상 없음'을 사용
const test = function(object) {
object.status = object.status || '이상 없음';
return `${object.name}, ${object.age}, ${object.color}, ${object.status}`;
};
현대 문법1
...object는 전달된 object의 속성들을 모두 펼쳐서 새로운 객체에 추가하는 것을 의미한다.
이 과정에서 status 속성이 이미 존재하는 경우에는 기존의 status 값을 유지하고, 존재하지 않는 경우에만 '이상 없음'을 기본값으로 설정
그 후에는 새롭게 구성된 object의 name, age, color, 그리고 status 속성 값을 사용하여 반환 문자열을 생성
const test = function(object) {
object = { status: '이상 없음', ...object };
return `${object.name}, ${object.age}, ${object.color}, ${object.status}`;
};
또는
const test = function(object) {
const { name, age, color, status } = { status: '이상 없음', ...object };
return `${name}, ${age}, ${color}, ${status}`;
};
현대 문법2
fun = function ({name, age, color, status = '이상 없음'}){
return `${name} , ${age}, ${color}, ${status}`;
};
console.log(fun({
name: 'John',
age: 30,
color: 'blue'
})); // 출력: "John , 30, blue, 이상 없음"