이 글은 혼자공부하는 자바스크립트(저자 : 윤인성)의 책 내용과 유튜브 동영상을 참고하여 개인적으로 정리하는 글임을 알립니다.
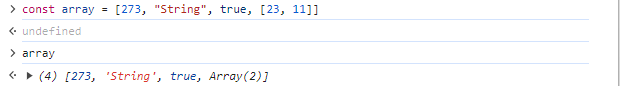
배열 만들기
- 배열명 = [요소, 요소, 요소.....]

배열 요소에 접근
- 배열명[인덱스]

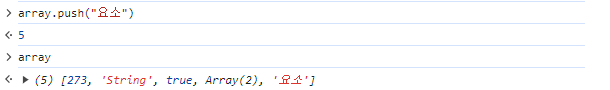
배열 요소 추가
- Array.push(요소) : 맨 뒤에 요소 추가
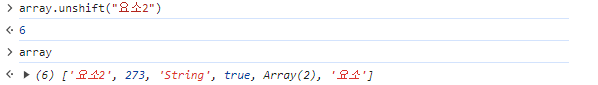
- Array.unshift(요소) : 맨 앞에 요소 추가
- Array.splice(인덱스, 0, 요소) : 원하는 인덱스에 요소 추가
두 번째 파라미터에 0이 아니라 1이 들어가면 요소 삭제다.



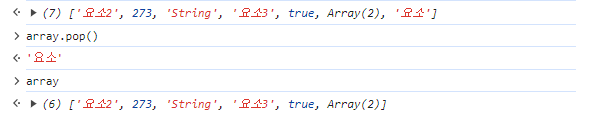
배열 요소 삭제
- Array.pop() : 맨 뒤의 요소 삭제
- Array.shift() : 맨 앞의 요소 삭제
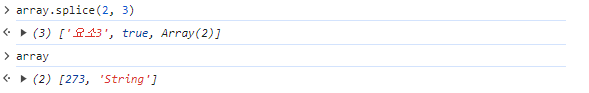
- Array.splice(인덱스, n) : 원하는 인덱스 포함 n개의 요소를 제거



원하는 요소의 인덱스 찾기
indexof(요소) 메소드를 사용하면 원하는 요소의 인덱스를 리턴한다.
배열 내부에서 특정한 조건을 만족하는 요소 찾기
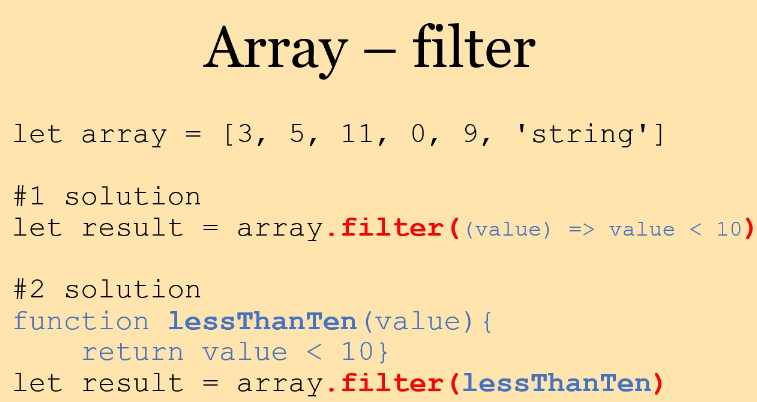
filter() 배열 내에서 조건에 만족하는 요소를 리턴한다.
아래의 코드는 배열 내에서 3 이상의 요소를 리턴한다.
자료의 비파괴와 파괴
비파괴적 처리 : 처리 후에 원본 내용이 변경되지 않음
파괴적 처리 : 처리 후에 원본 내용이 변경
상수로 선언된 배열이 어떻게 변경이 가능한가?
const에 배열을 할당하면 스택 영역에 힙 영역에 있는 해당 배열의 주소가 매핑된다.
따라서 const로 선언되었더라도 스택 영역에 있는 힙 영역 주소가 바뀌지 않는 한, 힙 영역에 있는 배열이 변경되어도 된다.
'JavaScript Category > JavaScript' 카테고리의 다른 글
| [JavaScript] 객체(Object) (0) | 2024.01.16 |
|---|---|
| [JavaScript] 함수 (1) | 2024.01.15 |
| [JavaScript] 반복문 (0) | 2024.01.14 |
| [JavaScript] 자료형, 상수와 변수, 자료형 변환 (1) | 2024.01.13 |
| [JavaScript] JavaScript에서 알아두어야 할 기본 용어 (1) | 2024.01.12 |






댓글