이 글은 혼자공부하는 자바스크립트(저자 : 윤인성)의 책 내용과 유튜브 동영상을 참고하여 개인적으로 정리하는 글임을 알립니다.
JS는 인터프리터 언어이다.
표현식과 문장
- 표현식 : 값을 만들어내는 코드
- 문장 : 하나 이상의 표현식이 모인 것, 문장 끝에는 세미콜론 또는 줄바꿈으로 문장이 종결되었음을 표현
자바스크립트에서 값을 만들어내는 코드를 표현식이라고 부른다.
| 273 10 + 20 + 30 + 2 'ReBugs' |
하나 이상의 표현식이 모이면 문장이 된다.
문장 끝에는 마침표를 찍듯이 세미콜론 또는 줄바꿈을 넣어서 문장이 종결되었음을 알려준다.
키워드와 식별자
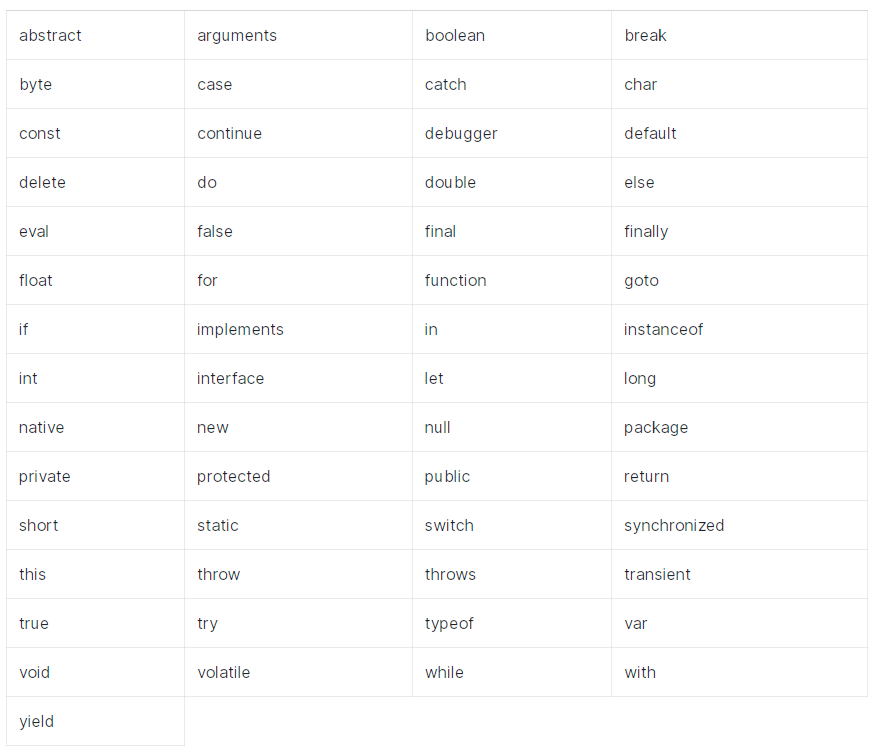
키워드
자바스크립트가 처음 만들어질 때 정해놓은 특별한 의미가 있는 단어를 키워드라고 한다.

식별자
식별자는 프로그래밍 언어에서 이름을 붙일 때 사용하는 단어이다.
주로 변수명이나 함수명 등으로 사용된다.
식별자를 만들 때는 다음 규칙을 따라야 한다.
- 키워드를 사용하면 안 된다.
- 숫자로 시작하면 안 된다.
- 특수 문자는 _와 $만 허용
- 공백 문자를 포함할 수 없음
일반적으로 자바스크립트에서 식별자를 만드는 규칙이 있다.
- 클래스의 이름은 항상 대문자로 시작
- 변수와 인스턴스, 함수, 메소드의 이름은 항상 소문자로 시작
- 여러 단어로 이루어진 식별자는 각 단어의 첫 글자를 대문자 한다.(Camel Case)
| 구분 | 단독으로 사용 | 다른 식별자와 사용 |
| 식별자 뒤에 괄호 없음 | 변수 | 속성 |
| 식별자 뒤에 괄호 있음 | 함수 | 메소드 |
출력
경고창 출력하기
파일을 만들었을 때 가장 기본적인 자바스크립트의 출력 방법은 alert() 함수를 사용하는 것이다.
해당 함수를 사용하면 웹 브라우저에 경고창을 띄울 수 있다.
<script>
alert("경고!")
</script>
콘솔에 출력하기
콘솔에 출력을 하려면 console.log()를 이용한다.
<script>
console.log("Hello World!")
</script>콘솔 출력 결과는 웹 페이지에서 F12를 눌러 개발자도구에 들어가면 확인할 수 있다.

'JavaScript Category > JavaScript' 카테고리의 다른 글
| [JavaScript] 객체(Object) (0) | 2024.01.16 |
|---|---|
| [JavaScript] 함수 (1) | 2024.01.15 |
| [JavaScript] 반복문 (0) | 2024.01.14 |
| [JavaScript] 배열(Array) (0) | 2024.01.14 |
| [JavaScript] 자료형, 상수와 변수, 자료형 변환 (1) | 2024.01.13 |


댓글