이 글은 인프런 김영한님의 Spring 강의를 바탕으로 개인적인 정리를 위해 작성한 글입니다.
클라이언트에서 서버로 데이터 전송
데이터 전달 방식
쿼리 파라미터를 통한 데이터 전송
주로 GET 방식으로 많이 사용하고 검색어로 검색할 때, 게시판 리스트에 정렬 조건을 넣을 때 쿼리 파라미터를 이용해서 많이 사용한다.
메시지 바디를 통한 데이터 전송
클라이언트에서 서버로 전송할 때 HTTP 메시지 바디를 통해서 데이터를 전송한다.
POST, PUT, PATCH 방식으로 주로 사용한다.
회원 가입, 상품 주문, 리소스 등록, 리소스 변경 등에 사용된다.
클라이언트에서 서버로 데이터 전송할 때 4가지 상황
- 정적 데이터 조회 : 이미지, 정적 텍스트 문서
- 동적 데이터 조회 : 주로 검색, 게시판 목록에서 정렬 필터
- HTML Form을 통한 데이터 전송 : 회원가입, 상품 주문, 데이터 변경
- HTTP API를 통한 데이터 전송 : 회원 가입, 상품 주문, 데이터 변경, 서버 to 서버, 앱 클라이언트 웹 클라이언트(Ajax)
데이터 조회
정적 데이터 조회 - 쿼리 파라미터 미사용

클라이언트에서 /static/star.jpg 인 경로만 입력하면 서버에서 star 이미지를 클라이언트에게 응답해준다.
정적 데이터를 조회할 때는 이미지나 정적 텍스트 문서를 조회하기 때문에 GET으로 사용한다.
일반적으로 정적 데이터는 쿼리 파라미터 없이 단순한 리소스 경로로 조회가 가능하다.
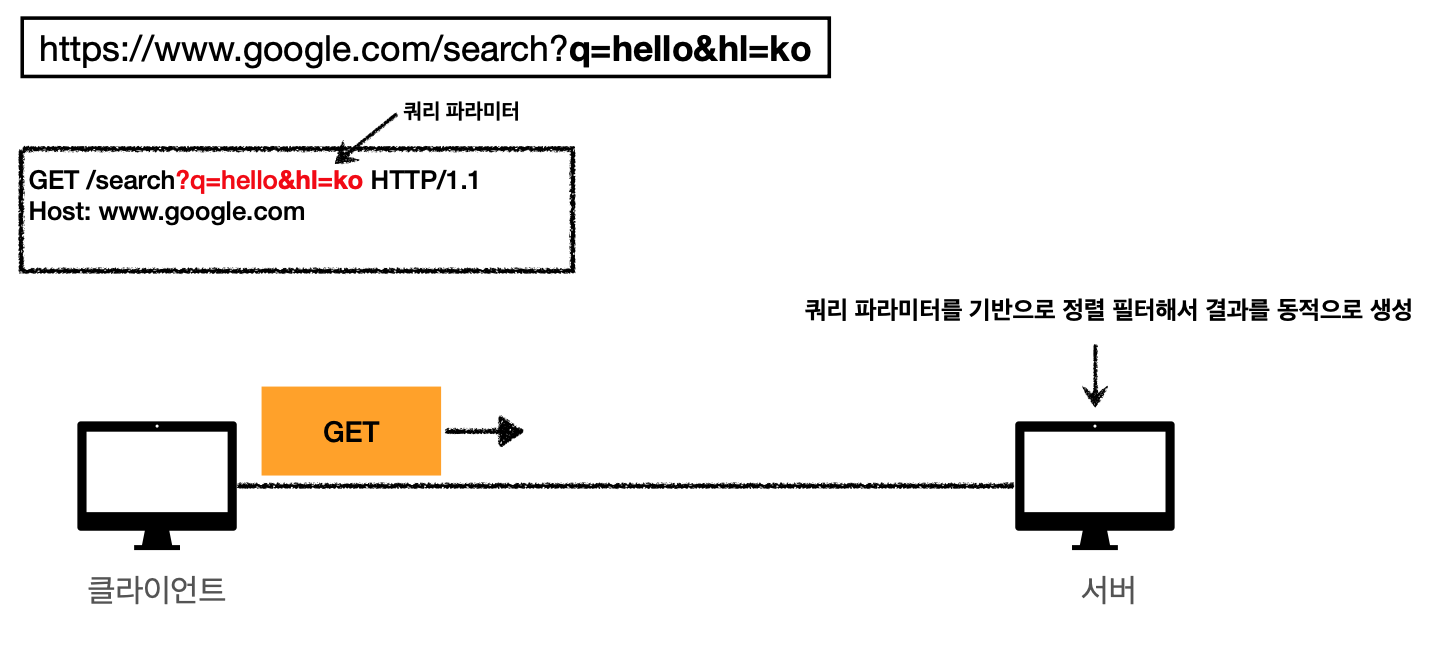
동적 데이터 조회 - 쿼리 파라미터 사용

검색할 때 검색어나 추가 조건을 데이터를 전달 할 때 쿼리 파라미터들을 사용해서 서버에게 요청한다.
쿼리 파라미터를 사용하기에 서버에서 key와 value를 볼 수 있다. 이에 대한 결과를 클라이언트에게 응답한다.
주로 검색을 하거나 게시판 목록에서 정렬하거나 필터할 때 추가 데이터들이 쿼리 파라미터로 요청한다.
조회이기 때문에 GET 방식으로 이용해서 쿼리 파라미터를 사용해서 데이터를 클라이언트에서 서버로 전달한다.
동적 데이터는 쿼리 파라미터를 사용해서 조회 가능하다.
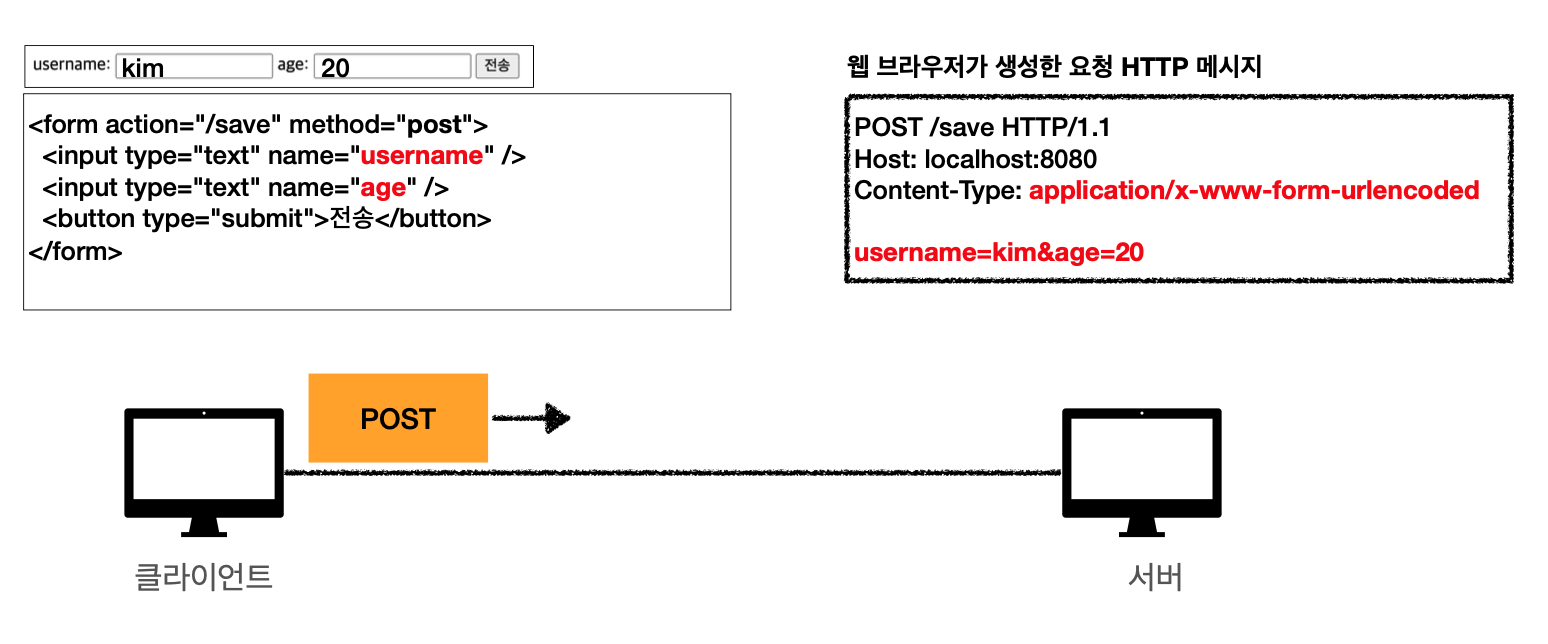
HTML Form을 통한 데이터 전송
POST 전송의 저장

post method로 된 Form 태그의 submit 버튼을 누르면, 웹 브라우저가 HTML Form의 데이터를 읽어서 HTTP 요청 메시지를 생성해준다.
key - value 형태의 데이터를 HTTP 바디 메시지에 넣고 서버에 전송을 한다.
서버에서 POST 메시지를 받으면 데이터를 저장을 한다.
htnl form 태그를 사용하여 post 방식으로 요청하거나, ajax 등의 요청을 할때 default Content-Type은 application/json이 아니라 application/x-www-form-urlencoded 이다.
전송 데이터를 url encoding 으로처리한다.
GET 전송의 저장

form을 통해서 데이터 전송할 때 GET 메서드로 변경하면 GET은 메시지 바디를 사용하지 않으므로 쿼리 파라미터 형식으로 서버에 전달한다.
리소스를 변경할 때 GET 메서드를 사용하면 안된다. GET은 조회할 때 사용한다
GET전송의 조회

get method로 된 Form 태그의 submit 버튼을 누르면, 웹 브라우저가 HTML Form의 데이터를 읽어서 HTTP 요청 메시지를 생성해준다.
쿼리 파라미터에 key-value 형태로 form 의 데이터를 넣어서 전송한다.
서버가 GET 메시지를 받으면 데이터를 필터링(조회)한 결과를 응답한다.
url에 key-value가 노출된다.
multipart/form-data

multipart/form-data는 파일(binary data)을 전송할 때 쓰는 인코딩 타입이다.
Content-type은 multipart/form-data로 지정되고 boundary는 웹으로 자동 생성해서 경계로 나눠진다.
HTML Form 태그의 enctype="multipart/form-data"로 설정하고 submit 버튼을 누르면 웹 브라우저가 username, age, file1 데이터를 분리하여 message-body에 담아 HTTP 요청 메시지를 생성해준다.
HTML Form을 통한 데이터 전송 정리
HTML Form submit 시 POST 전송
- 회원 가입, 상품 주문, 데이터 변경
▶ Content-Type: application/x-www-urlencoded 사용
form의 내용을 message-body에 담아 전송(key=value, 쿼리 파라미터 형식)
전송 데이터를 url encoding 처리
e.g. abc김 → abc%EA%B9%80
▶ Content-Type: multipart/form-data 사용
파일 업로드 같은 바이너리 데이터 전송시 사용
다른 종류의 여러 파일과 폼의 내용 함께 전송O 2) HTML Form submit 시 GET 전송
form의 내용을 쿼리 파라미터에 담아 전송
HTML Form 전송은 GET, POST 만 지원한다 다른 메서드들은 자바스크립트의 이벤트 핸들러를 통해 처리해야 한다.
HTTP API 데이터 전송

- 서버 to 서버 : 백엔드 서버끼리 통신
- 앱 클라이언트 : 아이폰, 안드로이드
- 웹 클라이언트 : HTML Form이 아니라 자바스크립트를 통해서 Ajax로 통신
- HTTP API는 메시지 바디를 통해 POST, PUT, PATCH로 데이터 전송
- GET도 마찬가지로 HTTP API로 쓸수 있지만 조회할 때는 항상 쿼리 파라미터 형식으로 전달해야 된다.
- Content-Type 으로 application/json을 주로 사용(TEXT, XML, JSON)
Form 태그에서 POST와 HTTP API에서의 POST
form 태그 - default Content-Type: application/x-www-form-urlencoded
HTTP API - default Content-Type: application/json
HTTP API 설계
<HTTP API 설계 예시 3가지>
POST 기반으로 등록, PUT기반으로 등록하는 2가지 경우의 특징을 아는 것이 중요
대부분 POST 기반 신규 자원 등록 방법(컬렉션)을 많이 사용한다.
1) HTTP API - 컬렉션 : POST 기반 등록
e.g. 회원 관리 API 제공
2) HTTP API - 스토어 : PUT 기반 등록
e.g. 정적 컨텐츠 관리, 원격 파일 관리
3) HTML FORM 사용 : 웹 페이지 회원 관리
- GET, POST 만 지원
POST 기반 등록
컬렉션 = /members
회원 관리 시스템
1. 회원 목록 : /members -> GET
2. 회원 등록 : /members -> POST
3. 회원 조회 : /members/{id} -> GET
4. 회원 수정 : /members/{id} -> PATCH, PUT, POST
5. 회원 삭제 : /members/{id} -> DELETE
- 클라이언트는 등록될 리소스의 URI를 모른다.
서버가 알아서 회원을 식별해서 URI를 만들어준다.
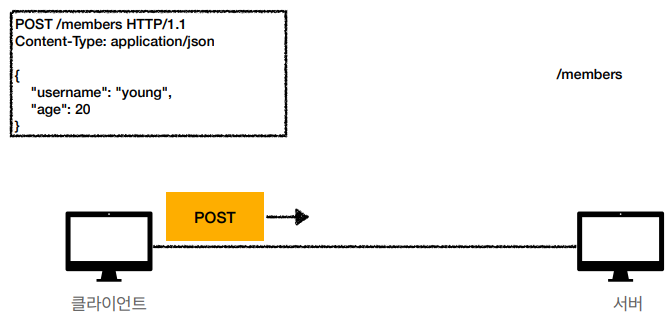
회원 등록 : /members -> POST
POST /memebers
- 클라이언트가 결정하는 게 아니라 서버가 새롭게 등록된 리소스의 URI를 생성한다.
HTTP/1.1 201 Created
Location : /members/100
- 컬렉션(Collection)은 서버가 관리하는 리소스 디렉토리이다. 리소스의 URI를 생성하고 관리한다.
/members
회원 수정은 PATCH, PUT, POST 중 무엇으로 구현해야 하나?
1) 개념적으로는 리소스 부분 변경인 PATCH로 하는 것이 가장 좋다.
2) 기존 리소스를 덮어써도 문제가 없는 경우, PUT을 사용할 수는 있지만 그런 경우는 거의 없다. 클라이언트에서 회원의 모든 데이터(id, 이름, email 등)을 다 보내야하기 때문이다.
- 게시글 수정같은 경우, 완전히 덮어써도 문제X
3) 애매한 경우, POST를 쓰면 된다.
PUT 기반 등록
스토어 = /files
파일 관리 시스템
1. 파일 목록 : /files -> GET
2. 파일 조회 : /files/{filename} -> GET
3. 파일 등록 : /files/{filename} -> PUT
4. 파일 삭제 : /files/{filename} -> DELETE
5. 파일 대량 등록 : /files -> POST
- 클라이언트가 리소스 URI를 알고 있어야 한다. 클라이언트가 직접 리소스의 URI를 지정해서 생성된 리소스를 관리해야 한다.
파일 등록 : /file/{filename} -> POST
PUT /files/star.jpg
- 스토어(Store)는 클라이언트가 관리하는 리소스 저장소이다.
/files
파일 등록같은 경우는 해당 파일이 있으면 기존 것을 덮어써야하기 때문에, PUT을 쓴다.
HTML Form 사용
회원 관리 시스템
1. 회원 목록 : /members -> GET
2. 회원 등록 폼 : /members/new -> GET
3. 회원 등록 : /members/new, /members -> POST
4. 회원 조회 : /members/{id} -> GET
5. 회원 수정 폼 : /members/{id}/edit -> GET
6. 회원 수정 : /members/{id}/edit, /members/{id} -> POST
7. 회원 삭제 : /members/{id}/delete -> POST
- 순수한 HTML과 HTML Form은 GET, POST만 지원하기 때문에 제약이 있다.
-> AJAX 같은 기술을 사용해서 해결 - 제약을 해결하기 위해 동사로 된 리소스 경로를 사용을 하는데 이걸 컨트롤 URI이라 한다.
-> HTML FORM은 GET, POST만 지원하기 때문에 어쩔 수 없이 컨트롤 URI를 써서 /members/{id}/delete
POST로 설계
/members/new
/members/{id}/edit
/members/{id}delete
정리
1) HTTP API - 컬렉션
- POST 기반 등록
- 서버가 리소스 URI 결정
2) HTTP API - 스토어
- PUT 기반 등록
- 클라이언트가 리소스 URI 결정
3) HTML FORM 사용
- 순수 HTML + HTML form 사용
- GET, POST만 지원 → 컨트롤 URI로 해결
참고하면 좋은 URI 설계 개념
- 문서(document) : 파일 하나, 객체 인스턴스, 데이터베이스 row 같은게 단일 개념이다.
/members/100
/files/star.jpg
- 컬렉션(Collection) : 서버가 관리하는 리소스 디렉토리이다. 클라이언트는 요청만 하고 서버가 리소스의 URI를 생성하고 관리한다.
/members
- 스토어(Store) : 클라이언트가 관리하는 자원 저장소이다. 클라이언트가 리소스의 URI를 알고 관리한다.
/files
- 컨트롤러(Controller), 컨트롤 URI : 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행할 때 동사를 직접 사용한다.
/members/{id}/delete
주로 컬렉션을 많이 사용하고, 파일 /게시판 같은 경우에 스토어를 사용할 수 있다.
문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스를 실행할 때, 컨트롤 URI를 사용한다.
'네트워크 > HTTP' 카테고리의 다른 글
| [HTTP] 일반 헤더 (1) | 2024.02.11 |
|---|---|
| [HTTP] 상태코드 (1) | 2024.02.10 |
| [HTTP] HTTP 메서드 (1) | 2024.02.08 |
| [HTTP] HTTP 기본 (1) | 2024.02.07 |
| [HTTP] URI와 웹 브라우저 요청 흐름 (1) | 2024.02.06 |


댓글