이 글은 코딩 자율학습 HTML+CSS+JS(저자 : 김기수)의 책 내용과 유튜브 영상을 개인적으로 정리하는 글입니다.
CSS : Cascading Style Sheets
문법 형식
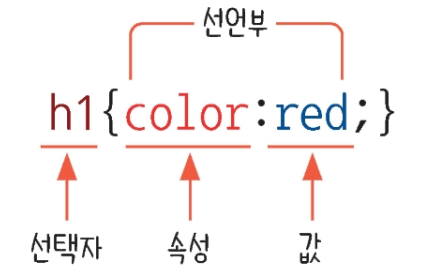
CSS 문법은 크게 선택자와 선언부로 구분한다.

- 선택자 : CSS 스타일을 적용할 HTML 태그(요소)를 선택하는 영역
- 선언부 : 선택자에서 선택한 태그에 적용할 스타일을 작성하는 영역, 중괄호 안에 작성
선언부에 작성하는 스타일은 반드시 속성과 값을 한 쌍으로 작성
값의 뒤에 세미콜론을 넣으면 여러 스타일을 연속해서 작성 가능
<style>
h1{
font-size:24px; /*텍스트 크기를 24픽셀로 변경*/
color:red; /*텍스트 색상을 빨강으로 변경*/
}
</style>
<h1>안녕</h1>
줄 바꿈과 들여 쓰기
CSS 코드를 작성할 때, 줄 바꿈과 들여 쓰기를 꼭 할 필요는 없다.
그러나 줄 바꿈과 들여쓰기를 적절하게 사용하면 코드의 가독성을 크게 향상할 수 있다.
스타일 시트
스타일 시트를 작성하는 방법에는 아래와 같은 방법이 있다.
- 내부 스타일 시트 : HTML 내부에 CSS 코드 작성
- 외부 스타일 시트 : CSS 파일에 CSS 코드 작성
- 인라인 스타일 : HTML 태그에 직접 스타일 작성
내부 스타일 시트
내부 스타일 시트는 HTML 파일 내부에 CSS 코드를 작성하는 방법이다.
HTML에서 제공하는 태그 중에 style 태그가 있는데, styl 태그의 콘텐츠로 CSS 코드를 작성하면 된다.
<style>
/*CSS 코드 작성*/
</style>style 태그를 사용하는 위치는 정해진 기준이 없지만, 보통 head 태그 안에 사용한다.
외부 스타일 시트
외부 스타일 시트는 CSS 코드를 작성하는 별도 파일을 만들어 HTML 문서와 CSS를 연결하는 방법이다.
이때, 별도의 파일 확장자는 css여야 한다.
HTML 문서에 연결할 때는 link 태그를 사용한다.
test.css
h1{
color:red;
}
index.html
<body>
<link rel="stylesheet" href="./test.css">
<h1>안녕</h1>
</body>./ : 현재 폴더(같은 폴더)
../ : 상위 폴더
인라인 스타일 사용
인라인 스타일은 HTML 태그에서 사용할 수 있는 style 속성에 CSS 코드를 작성하는 방법이다.
태그에 직접 CSS 코드를 작성하는 방식이라서 CSS의 기본 문법 형식에서 선택자 부분이 필요가 없다.
<body>
<h1 style="color:red; font-size:24px">안녕</h1>
</body>
위 3가지 방법 중 어떤 방법이 좋은지는 상황에 따라 다를 수 있어서 정답은 없다.
다만, 실무에서는 외부 스타일 시트 방법을 사용한다.
유지보수가 편하고 성능적으로도 가장 좋기 때문이다.
'HTML & CSS > CSS' 카테고리의 다른 글
| [CSS] CSS 필수 속성(배경 속성, 위치 속성, 애니메이션 속성) (1) | 2024.01.07 |
|---|---|
| [CSS] CSS 필수 속성(박스 모델) (1) | 2024.01.06 |
| [CSS] CSS 필수 속성(CSS의 특징, 텍스트 속성) (2) | 2024.01.05 |
| [CSS] CSS 선택자 (1) | 2024.01.04 |


댓글