![[JavaScript] 예외처리](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FtCO2m%2FbtsDitx0loE%2FAAAAAAAAAAAAAAAAAAAAAGPGznBpB9OMHyjybuESyRfDyRB4E4_aLbv9aAtyobP6%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3Du5DnUGXOwWfxWwlIM%252BTNrTUhHX8%253D)

[JavaScript] 예외처리Language/JavaScript2024. 1. 18. 00:01
Table of Contents
이 글은 혼자공부하는 자바스크립트(저자 : 윤인성)의 책 내용과 유튜브 동영상을 참고하여 개인적으로 정리하는 글임을 알립니다.
try - catch - finally 문
try{
//예외 발생 가능성이 있는 코드
} catch(exception){
//예외처리를 할 코드
} finally{
//무조건적으로 실행될 코드
}finally 구문은 catch 구문에서 return, break, continue 등을 만나더라도 실행된다.
또한 파일 입출력등에서 파일을 사용 도중에 오류를 만나면 리소스를 자동으로 닫는 상황에서도 사용된다.
예외 객체
예외 객체 속성
| 속성이름 | 설명 |
| name | 예외 이름 |
| message | 예외 메시지 |
<!DOCTYPE html>
<html>
<head>
<title>localStorage에 JSON 데이터 저장하기</title>
<script>
try{
console.rog("Asd") //예외 발생코드
} catch(exception){
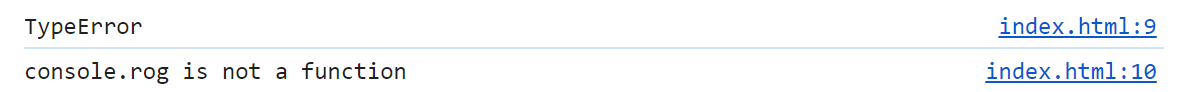
console.log(exception.name)
console.log(exception.message)
} finally{
//무조건적으로 실행될 코드
}
</script>
</head>
<body>
</body>
</html>
예외 강제 발생
상황에 따라서 예외를 강제로 발생시켜야 하는 경우도 있다.
자바스크립트는 유연한 언어라서 엄청나게 큰 잘못을 하지 않는이상 예외를 발생시키지 않기 때문에, 프로그램의 안정성을 위해서 예외를 강제로 발생시켜야 하는 경우가 종종 발생한다.
// 단순하게 예외를 발생
throw '예외 내용'
//조금 더 자세하게 예외 발생
throw new Error('예외 내용')
function divide(a, b) {
if (b === 0) {
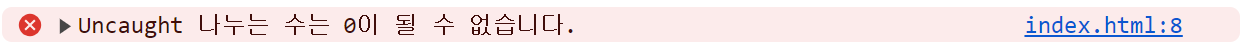
throw '나누는 수는 0이 될 수 없습니다.'
}
return a / b;
}
const result = divide(10, 0);
function divide(a, b) {
if (b === 0) {
throw new Error('나누는 수는 0이 될 수 없습니다.');
}
return a / b;
}
try {
const result = divide(10, 0);
console.log('나눈 결과:', result);
} catch (error) {
console.error('예외 발생:', error.message);
}
'Language > JavaScript' 카테고리의 다른 글
| [JavaScript] 클래스 (0) | 2024.01.18 |
|---|---|
| [JavaScript] 문서 객체 모델(DOM:Document Object Model) (0) | 2024.01.17 |
| [JavaScript] 객체(Object) (0) | 2024.01.16 |
| [JavaScript] 함수 (1) | 2024.01.15 |
| [JavaScript] 반복문 (0) | 2024.01.14 |
![[JavaScript] 클래스](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbLhz5B%2FbtsDkUhjJ12%2FAAAAAAAAAAAAAAAAAAAAABQo5zrOEu3Zf94tPoYrxPNqnVagCssHnzoobuDocR0O%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3Dh58ZNutJD3pNvcRuUM%252BdqUGTobE%253D)
![[JavaScript] 문서 객체 모델(DOM:Document Object Model)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FHiex0%2FbtsDjX6FEEN%2FAAAAAAAAAAAAAAAAAAAAAOI45wlzxAuvVALOpqC4zHo8GkHFjNN5EP528jYmDMOm%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DKNIitUsC%252Fa1Eyosg4jP6yaDdJno%253D)
![[JavaScript] 객체(Object)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FHFRof%2FbtsDhzYITiW%2FAAAAAAAAAAAAAAAAAAAAAM6yQYqYacxuOFuRyiRtehuY4Oz8UDTlmMgL1hgFF4Zp%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3Dxihdg5EXlu4KuxkJR%252Bt27iiylkU%253D)
![[JavaScript] 함수](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbRV2MB%2FbtsDdES7ZqL%2FAAAAAAAAAAAAAAAAAAAAALJ8JvOgTu7fcb5UerXsf9j3KWOrDKzXgY32pScQyiMn%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DT6y9uzmZQtrNYjHvE4JxBfTEMw8%253D)